Embedded views
Formant offers a React package which allows you to easily integrate a Formant view as a component in an external web application. Embedding a Formant view can give you access to the Formant suite of robotics control and data analysis tools without having to recreate your user base in Formant.
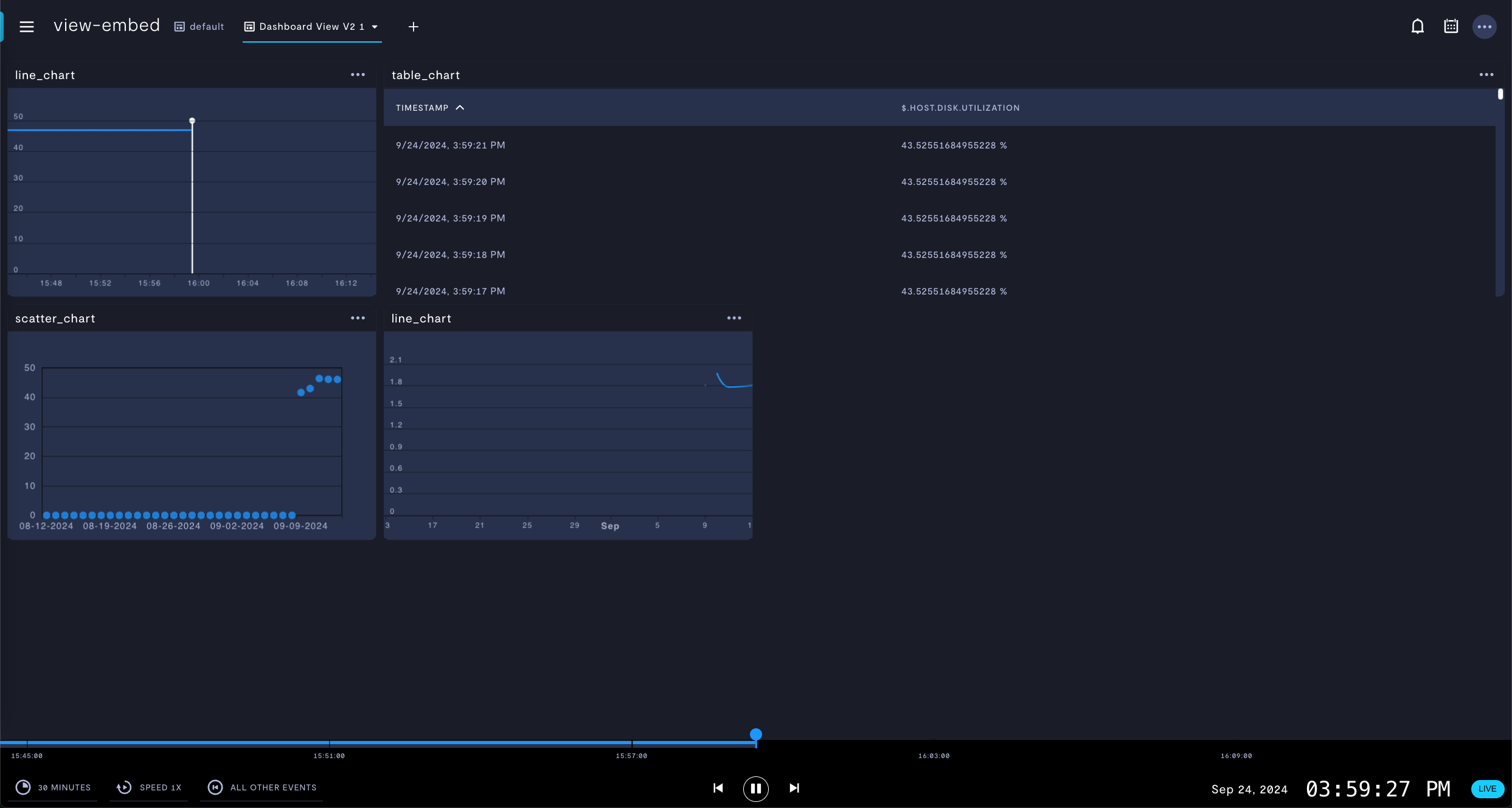
You can create a view in Formant and embed it with custom styling:

A device view in Formant...

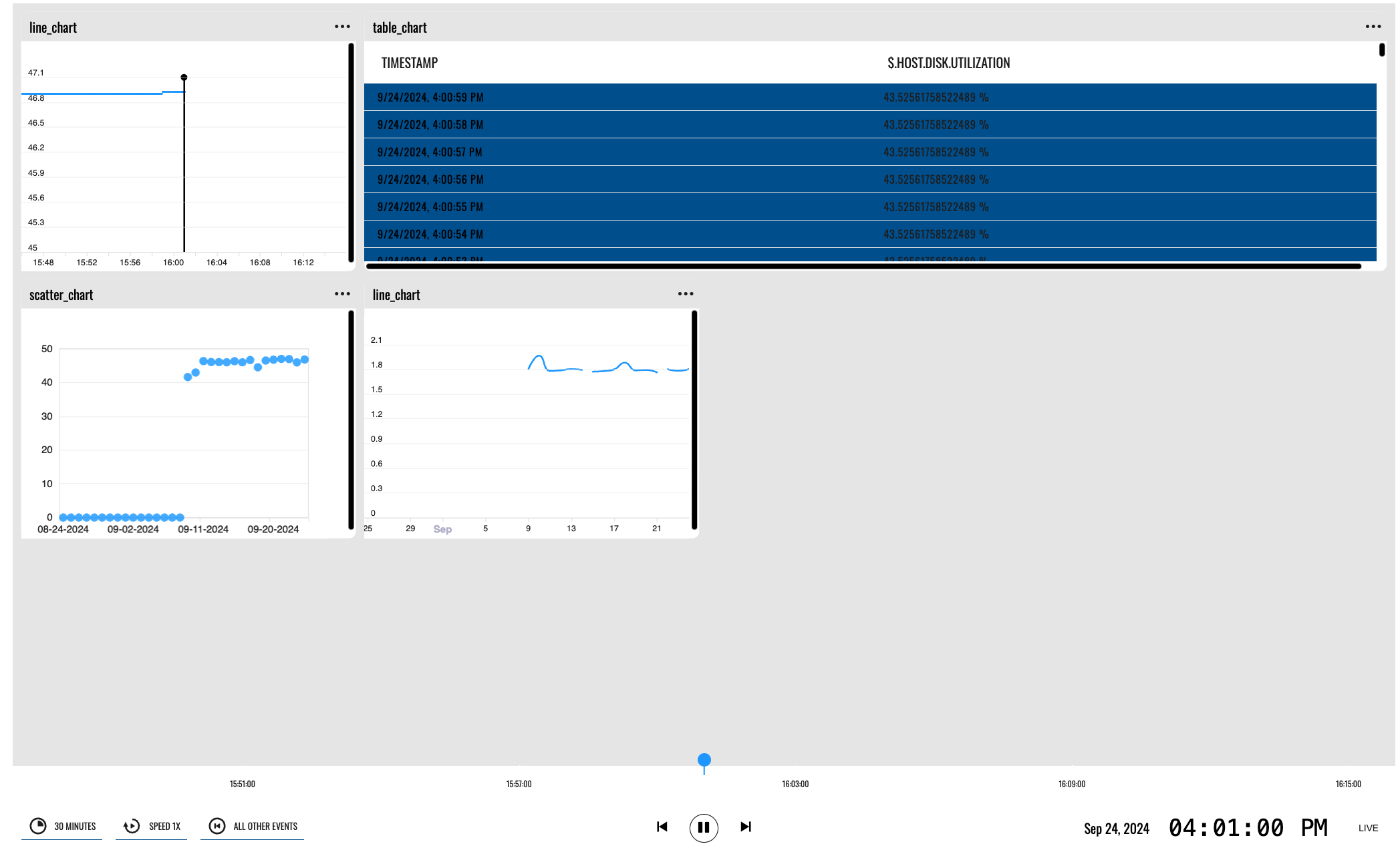
...can be embedded into an external web application and white-labeled.
To ensure proper access levels for your end users, you can assign a set of tags to the embedded view session, which set access to devices and data.
The following sections provide a high-level overview for the process of embedding a Formant view, through the Formant Admin API and through the Formant web application.
Workflow: API path
This section describes the process of setting up an embedded view using the Formant Admin API.
Setup tasks
The following tasks are related to initial configuration.
Admin: Create a view
Use the Formant web app to design the view you want to embed.
Admin: Design an access model
Formant uses tags to set access levels between users, devices, and data. Datapoints are tagged with the tag set of the device which ingests them.
- Familiarize yourself with tags by reading Configure access levels.
Frontend: Embed your view in an external application
Use our React package to develop a wrapper around your Formant view, and embed it in an external web application.
Backend: Create an endpoint to generate a Formant authentication token
You'll need to implement an API for your React application to request an authorization token from Formant. This token will allow a user session to access the embedded Formant view with the access levels you assign when generating the authentication token.
To authenticate your API endpoint with the Formant API to generate this session token, you'll need to create a service account in Formant.
- Familiarize yourself with service accounts by reading Users, roles, and teams.
- Create a service account: Auth POST: Create service account.
- Learn the syntax to generate an authentication token for an embedded view: Generate an auth token for an embedded view.
Ongoing operations
You'll do these tasks regularly as your device fleet changes.
Backend: Add devices to Formant
Add devices to your Formant organization:
- Create a new device with Device POST.
- Update an existing device with Device PATCH.
Backend: Tag devices
Datapoints are tagged with the tag set of the device which ingests them, plus any tags on the individual stream. If you later change the tag set applied to the device, the tags applied to its data will also be changed, and user access to that data will be affected.
- You can apply tags when creating a device using Device POST.
- Apply tags to an existing device using Device PATCH.
- Apply tags to an existing service account using User PATCH.
User session
You'll do this every time a user authenticates to see your embedded view.
Backend: Generate an authentication token for your embedded view
Authenticate your session viewing the Formant embedded views to which you have access. You will provide a tag set which will limit user visibility to devices and data which share their tags.
Workflow: Formant web app path
This section describes the process of setting up an embedded view using the Formant web application.
Setup tasks
The following tasks are related to initial configuration.
Admin: Create a view
Design the view you want to embed.
Admin: Design an access model
Formant uses tags to set access levels between users, devices, and data. Datapoints are tagged with the tag set of the device which ingests them.
- Familiarize yourself with tags by reading Configure access levels.
Backend: Create an endpoint to generate a Formant authentication token
You'll need to implement an API for your React application to request an authorization token from Formant. This token will allow a user session to access the embedded Formant view with the access levels you assign when generating the authentication token.
To authenticate your API endpoint with the Formant API to generate this session token, you'll need to create a service account in Formant.
- Familiarize yourself with service accounts by reading Users, roles, and teams.
- Create a service account: Auth POST: Create service account.
- Learn the syntax to generate an authentication token for an embedded view: Generate an auth token for an embedded view.
Frontend: Embed your view in an external application
Use our React package to develop a wrapper around your Formant view, and embed it in an external web application.
Ongoing operations
You'll do these tasks regularly as your device fleet changes.
Admin: Add devices to Formant
Add devices to your Formant organization.
Admin: Tag devices
Create and apply tags to devices, users, and views to set the appropriate access levels:
- Understand the Formant access model: Configure access levels.
- Tag devices: Create and apply tags.
User session
You'll do this every time a user authenticates to see your embedded view.
Backend: Generate an authentication token for your embedded view
Authenticate your embedded view session. You will provide a tag set which will limit user visibility to devices and data which share their tags.
See also
- Embed a Formant view in an external site
- Generate an auth token for an embedded view
- Configure access levels
- Users, roles, and teams
If you notice an issue with this page or need help, please reach out to us! Use the 'Did this page help you?' buttons below, or get in contact with our Customer Success team via the Intercom messenger in the bottom-right corner of this page, or at [email protected].
Updated 3 months ago
