Custom CSS variables
TESTTESTTESTThis guide is a reference to the custom CSS variables available in Formant.
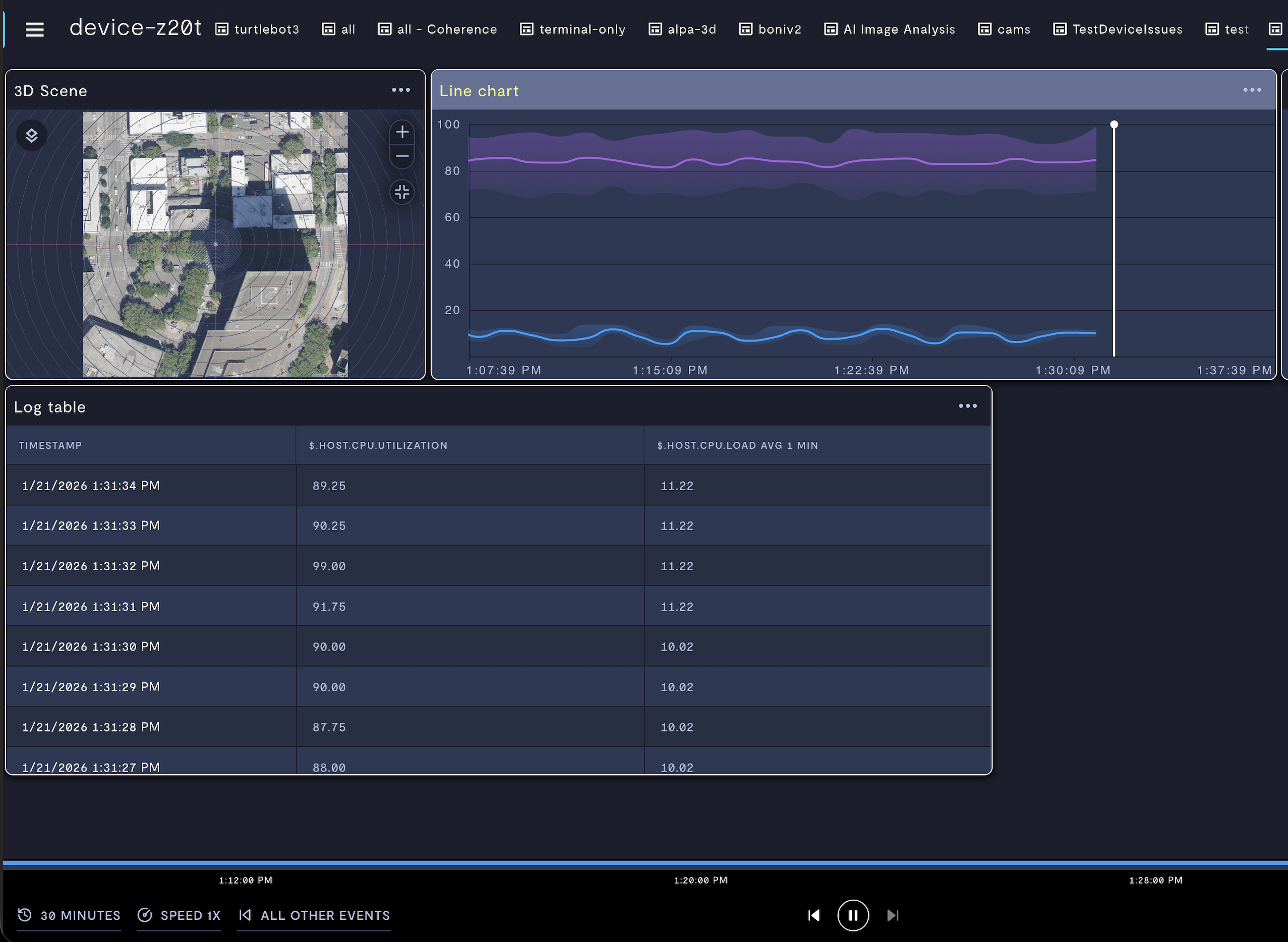
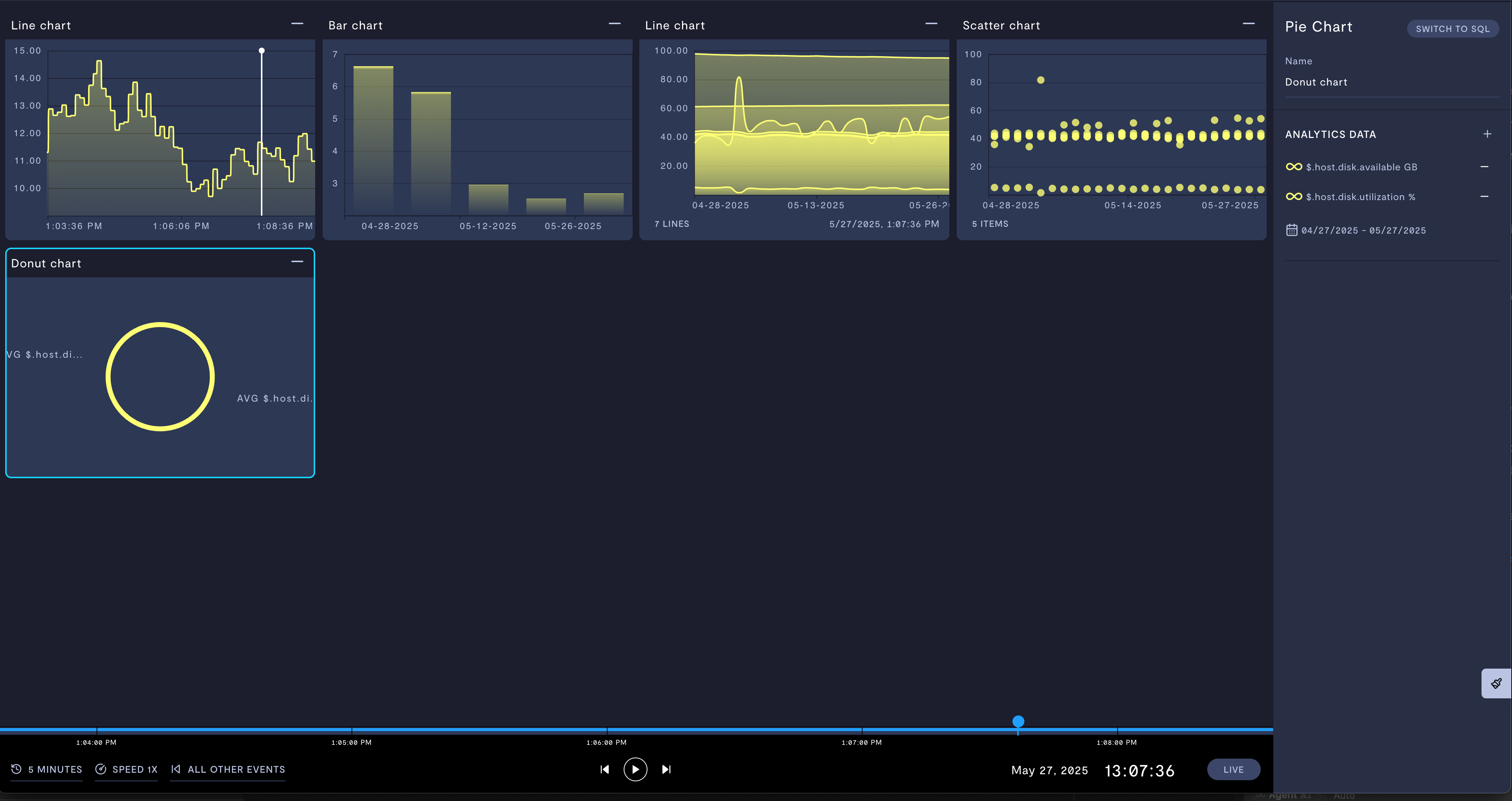
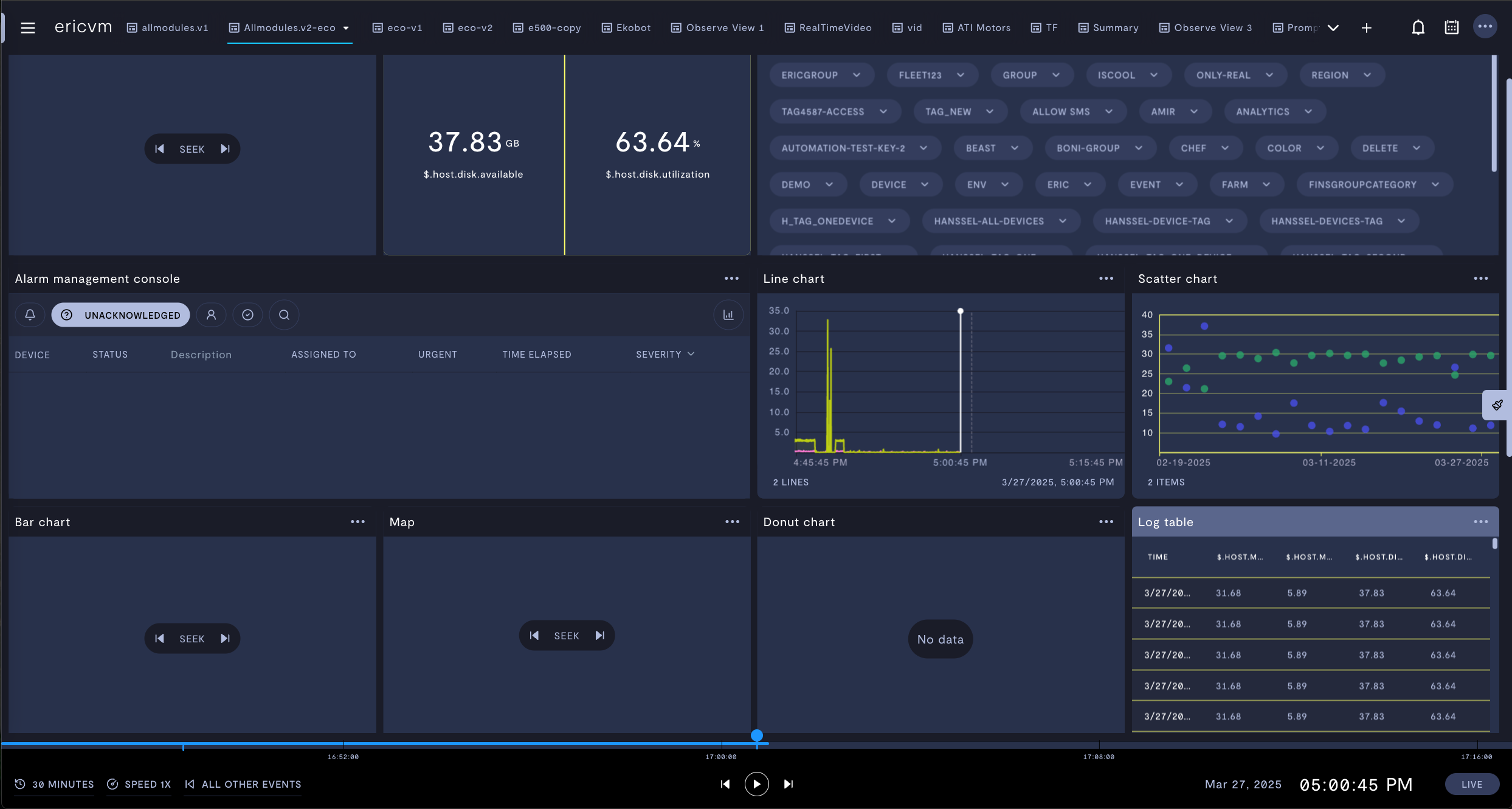
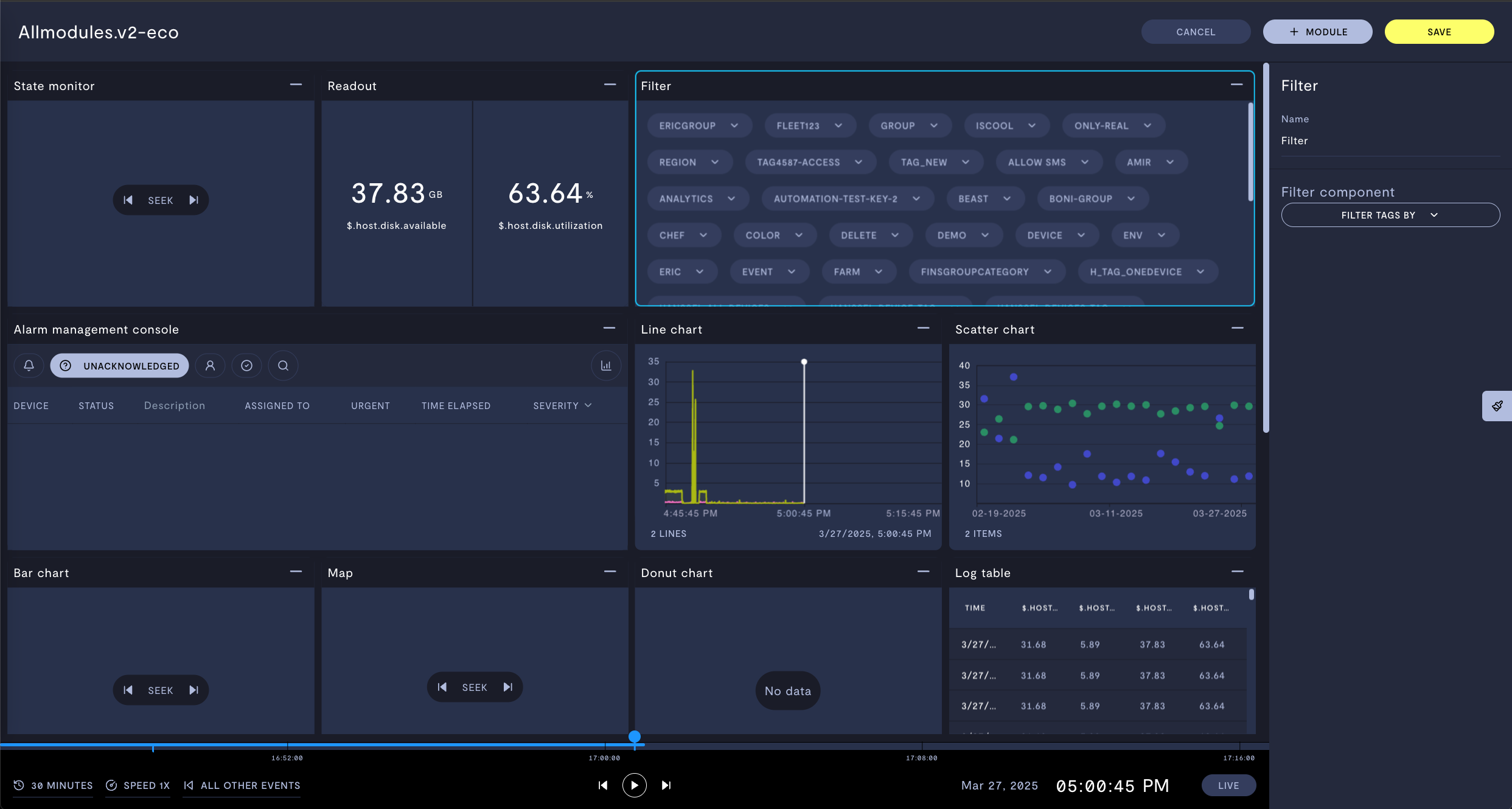
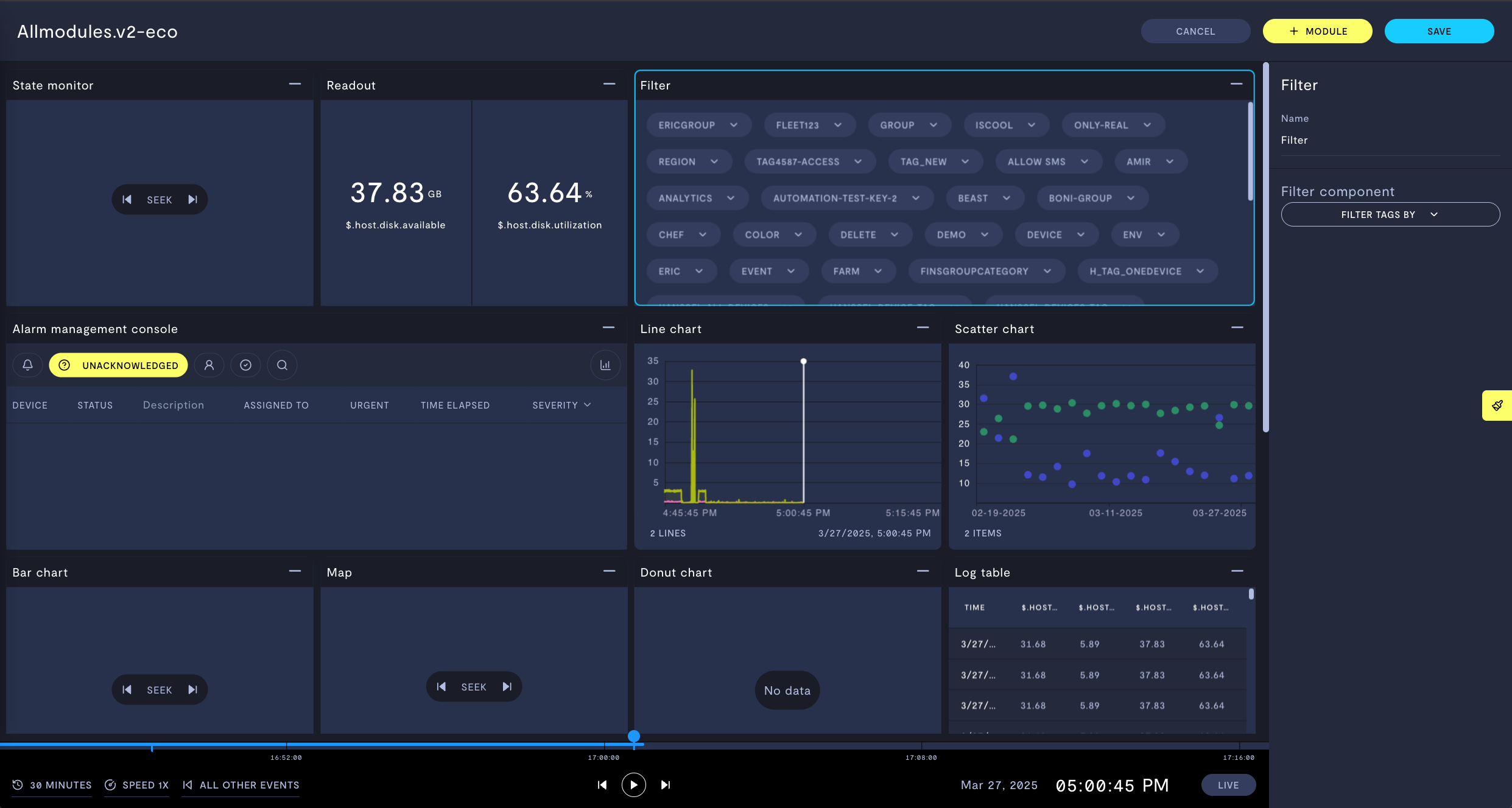
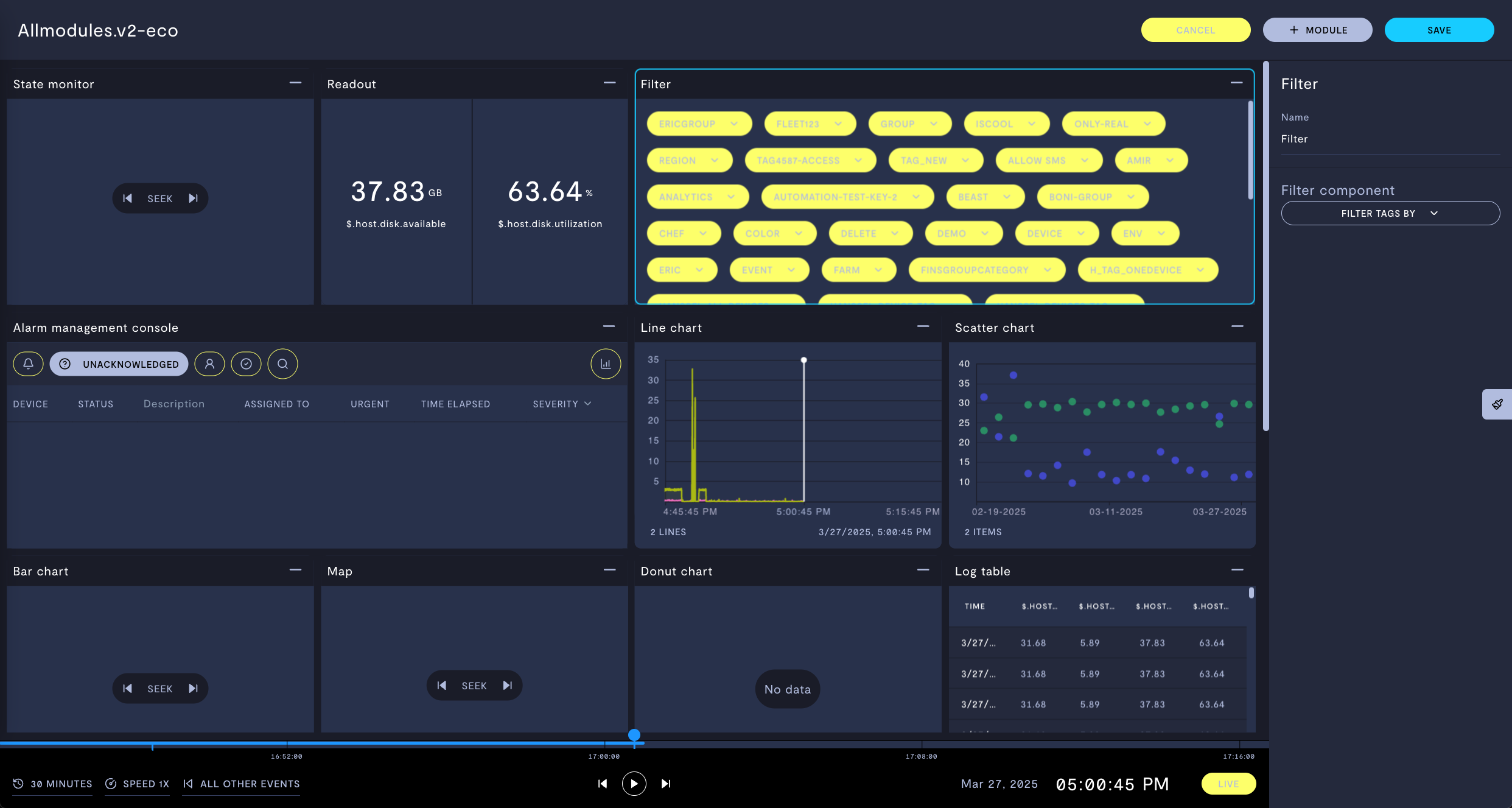
You can pass these variables to an embedded view to customize its appearance on the external site.
Custom CSS variables reference
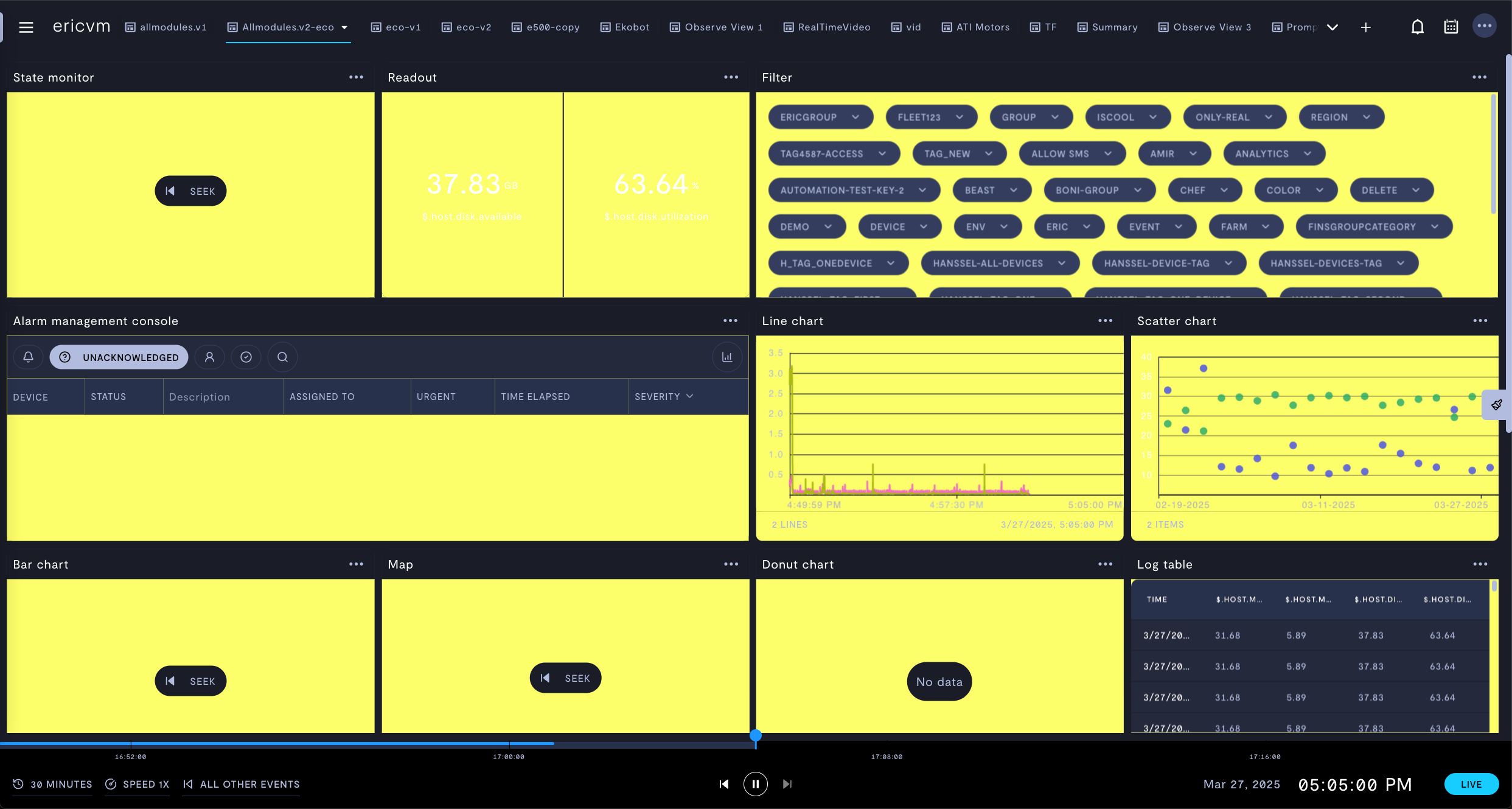
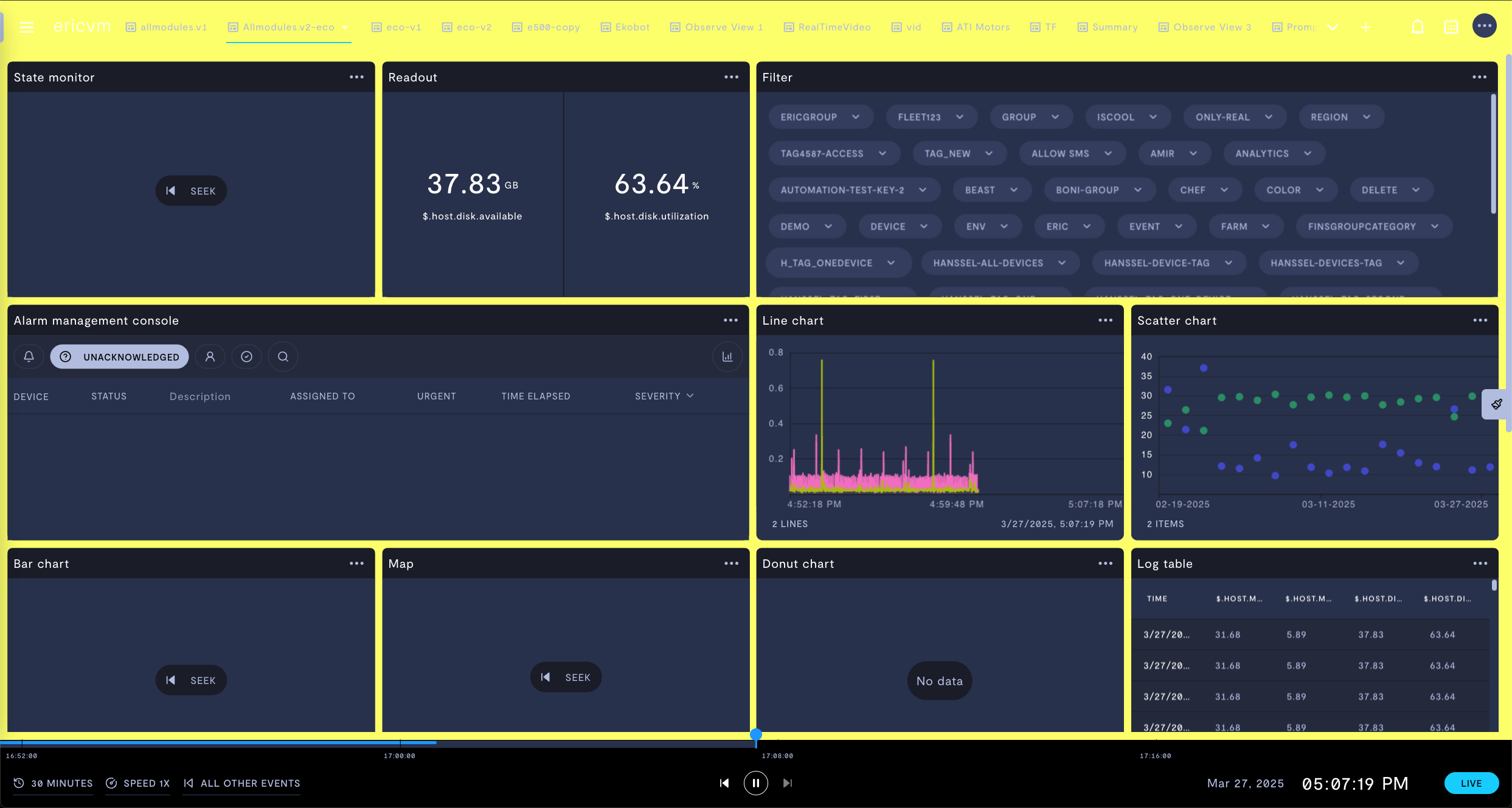
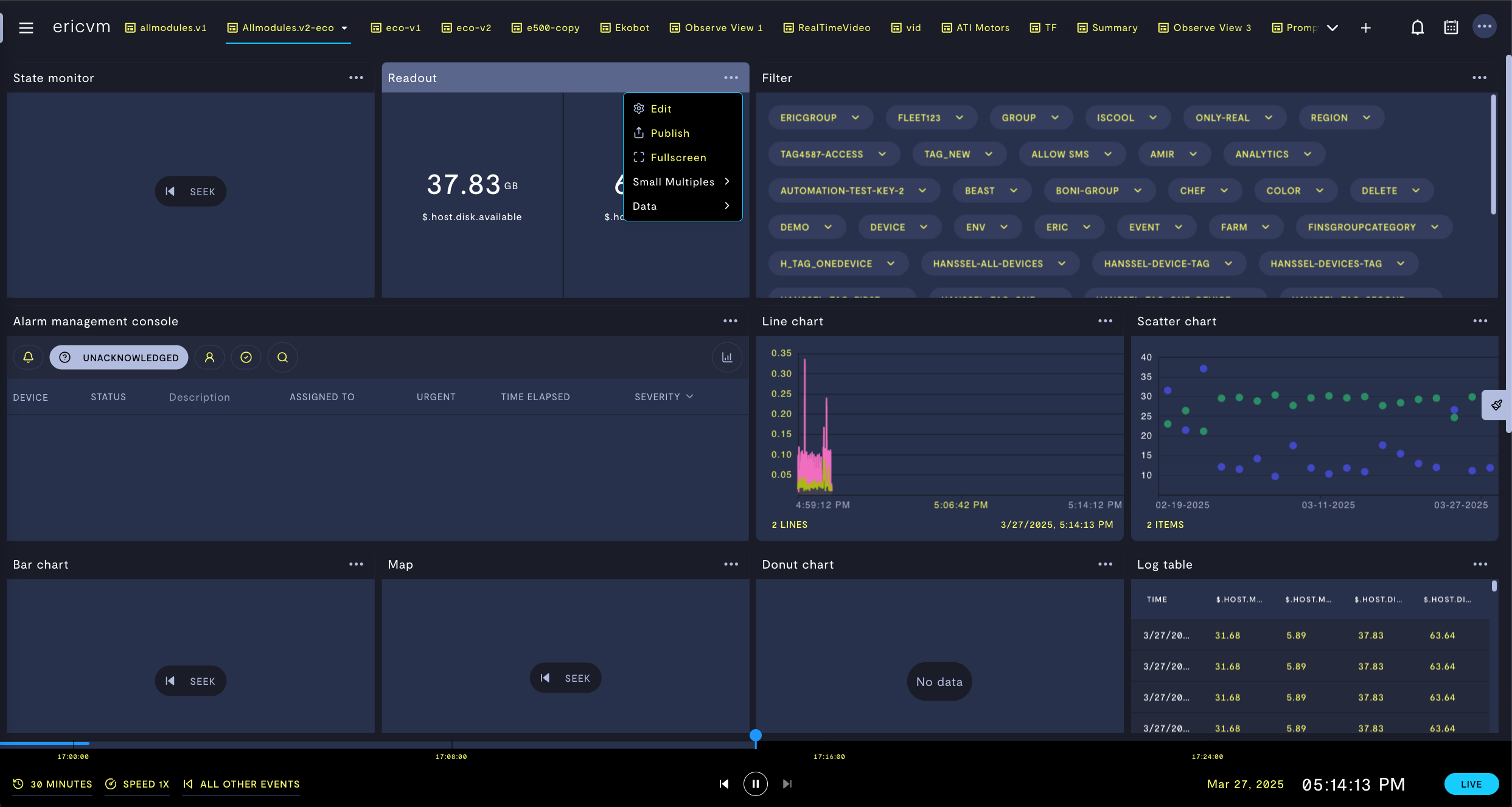
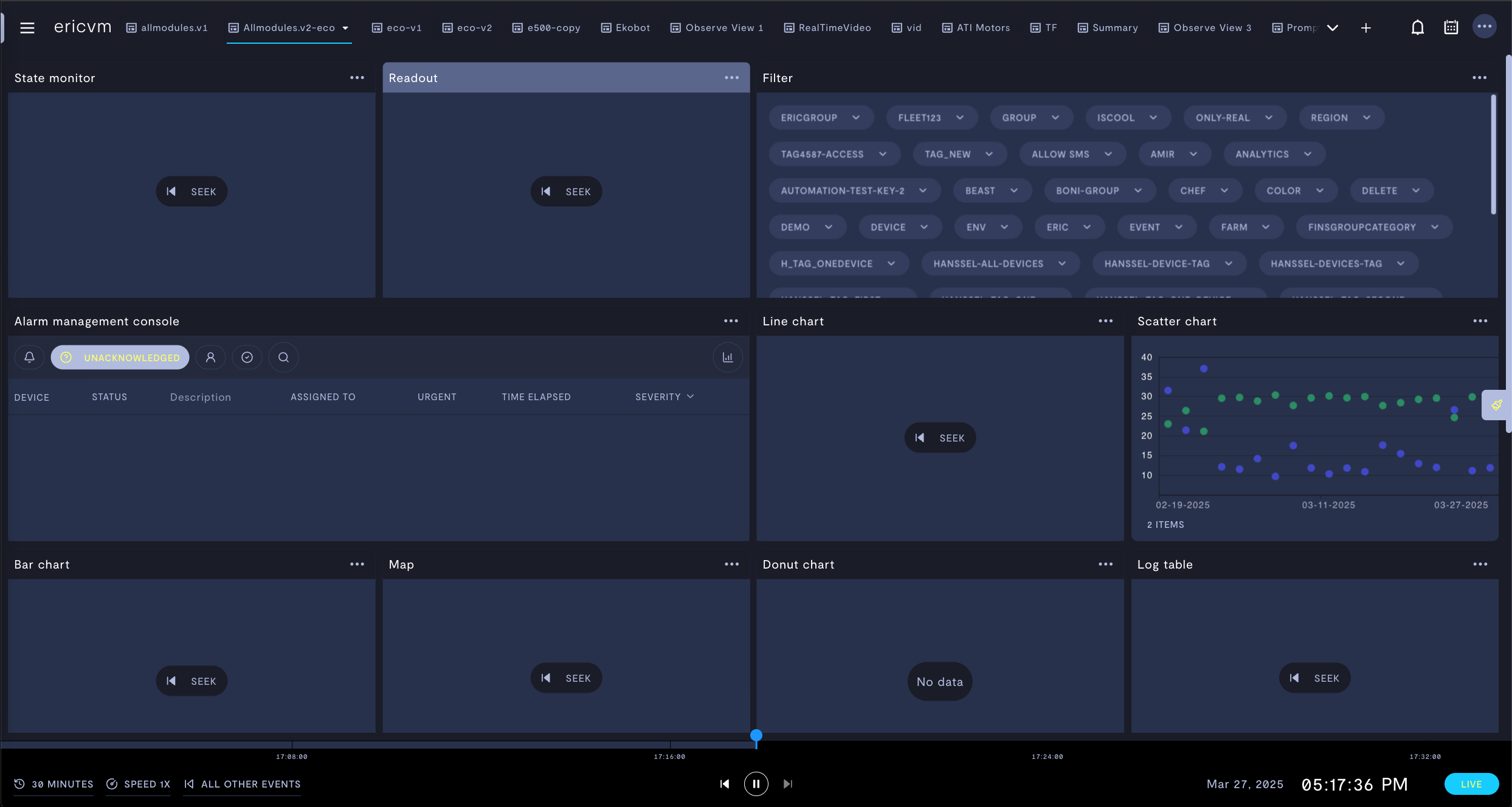
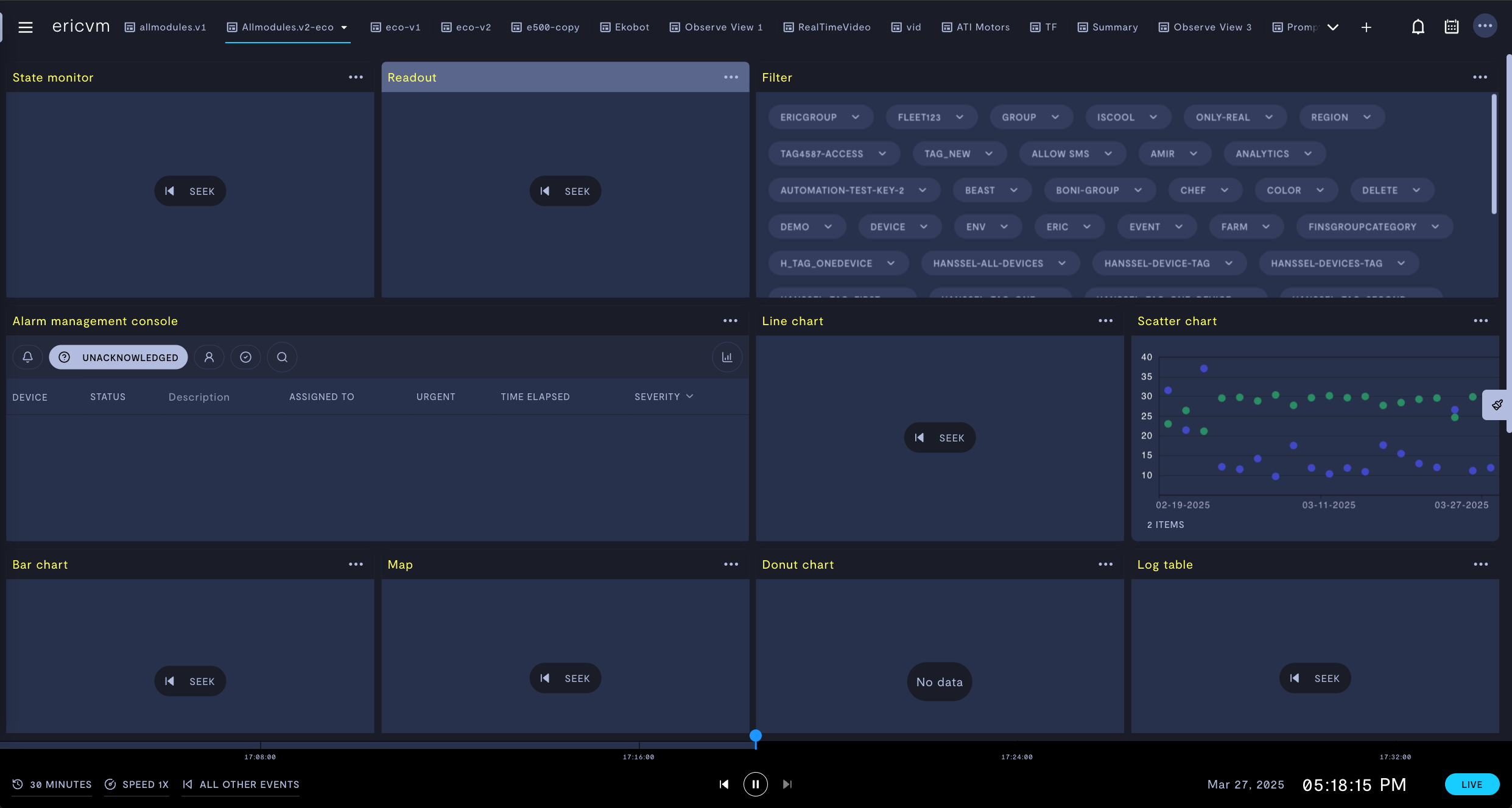
Background
color-background-primary

color-background-secondary

color-background-tertiary

color-background-surface

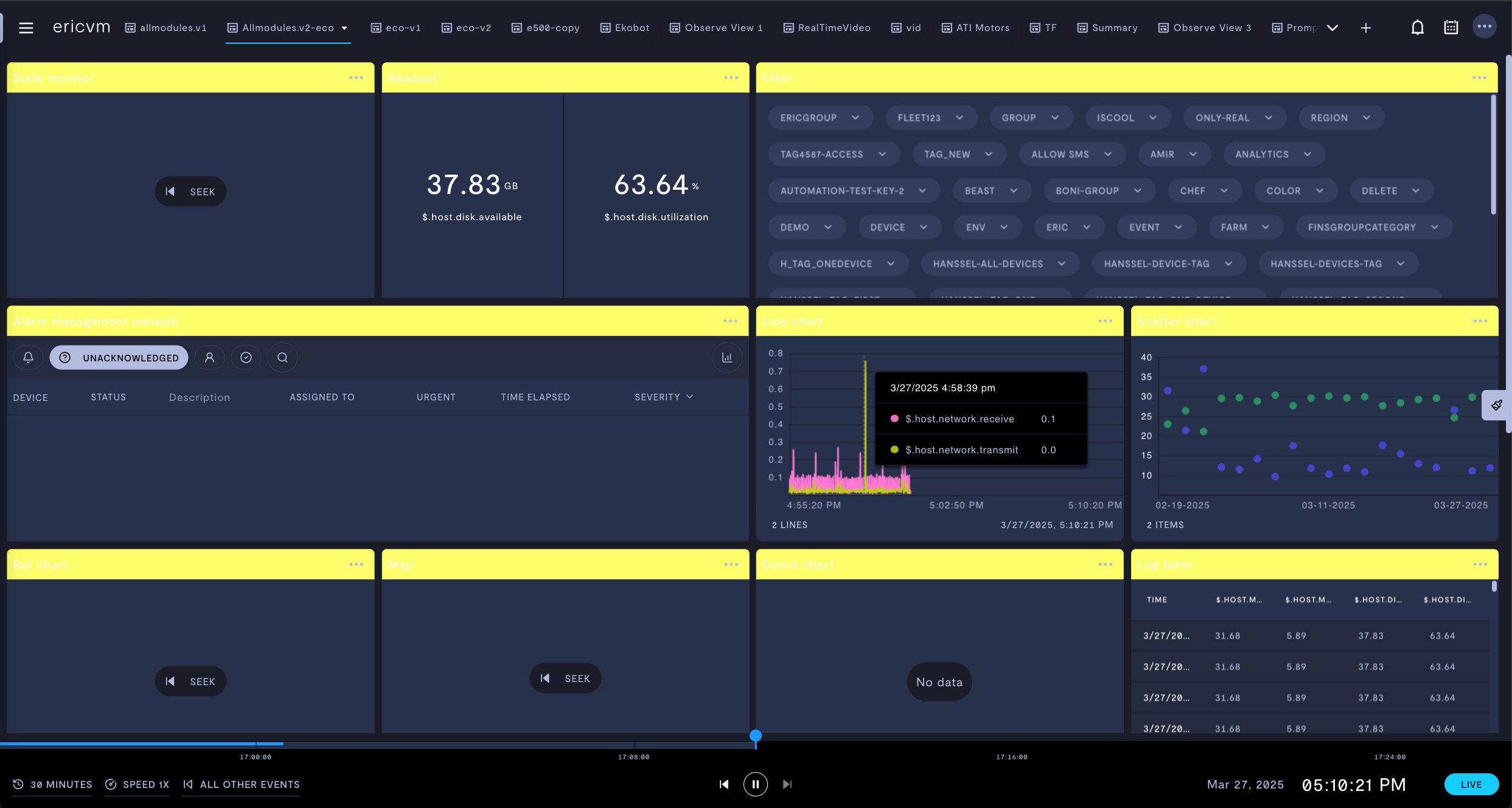
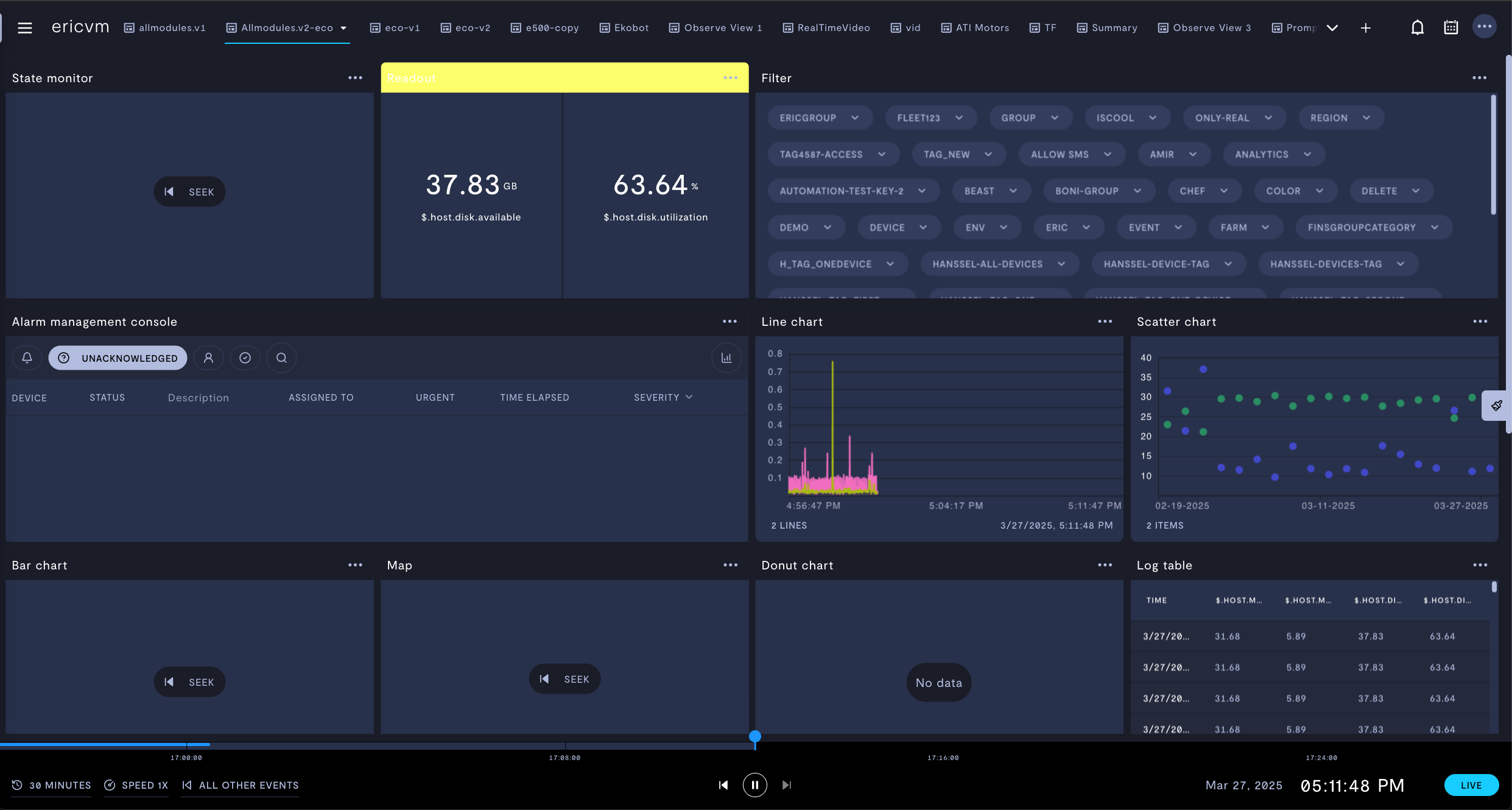
color-background-header-module

color-background-header-module-active

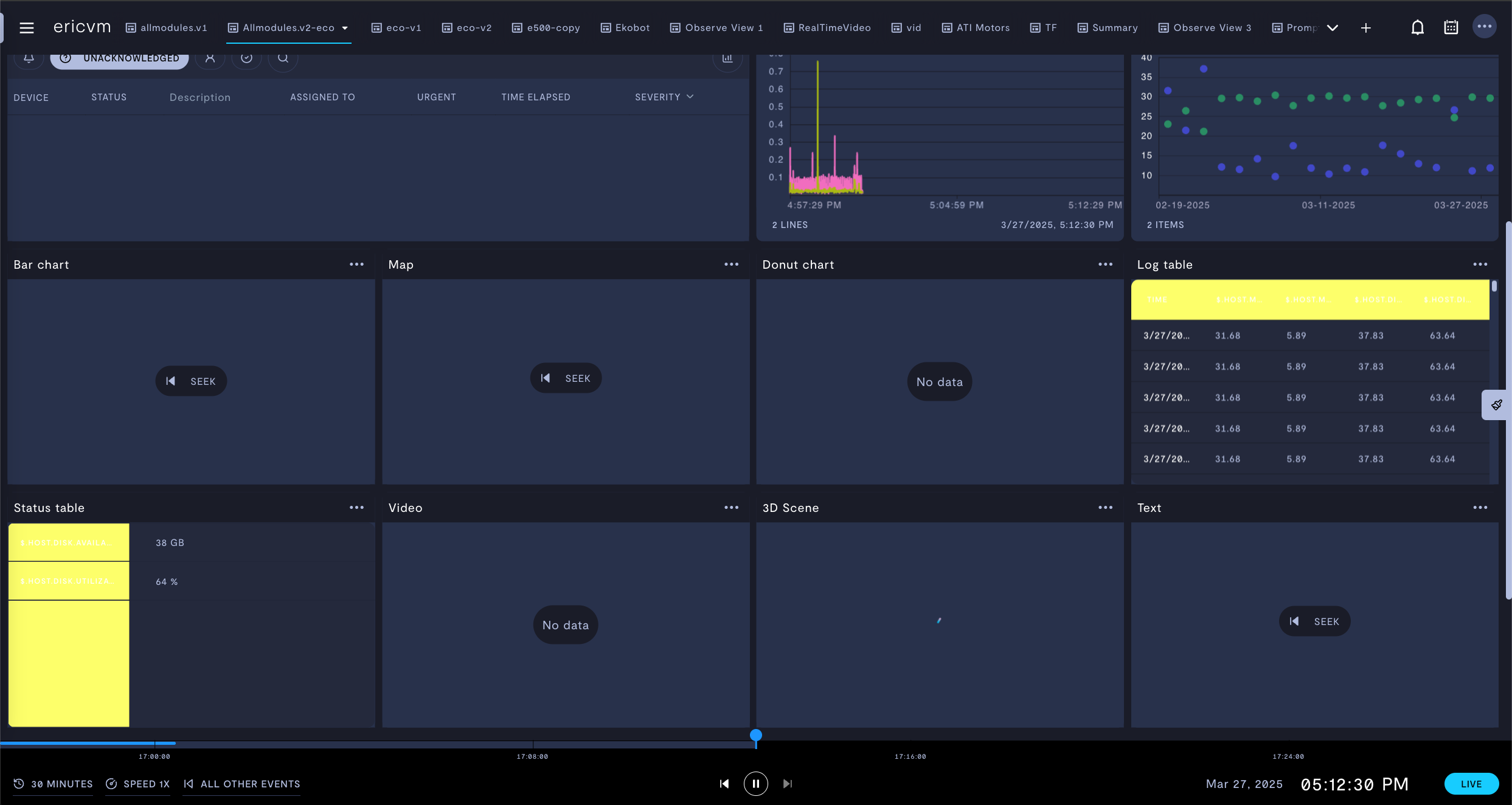
color-background-header-table

Text
color-text-primary

color-text-secondary

color-text-inverse

color-text-header-module

color-text-header-table

color-text-header-module-active

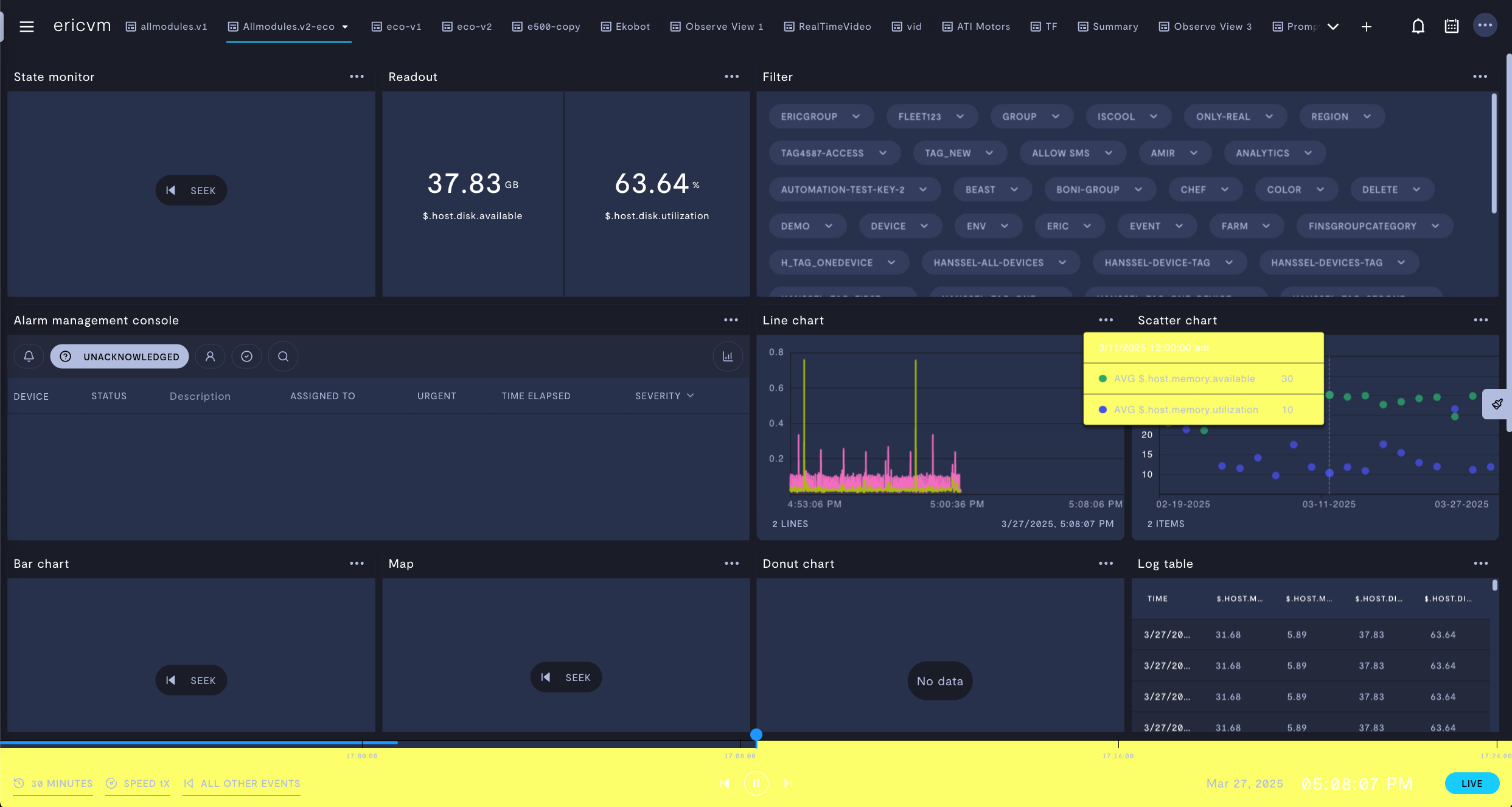
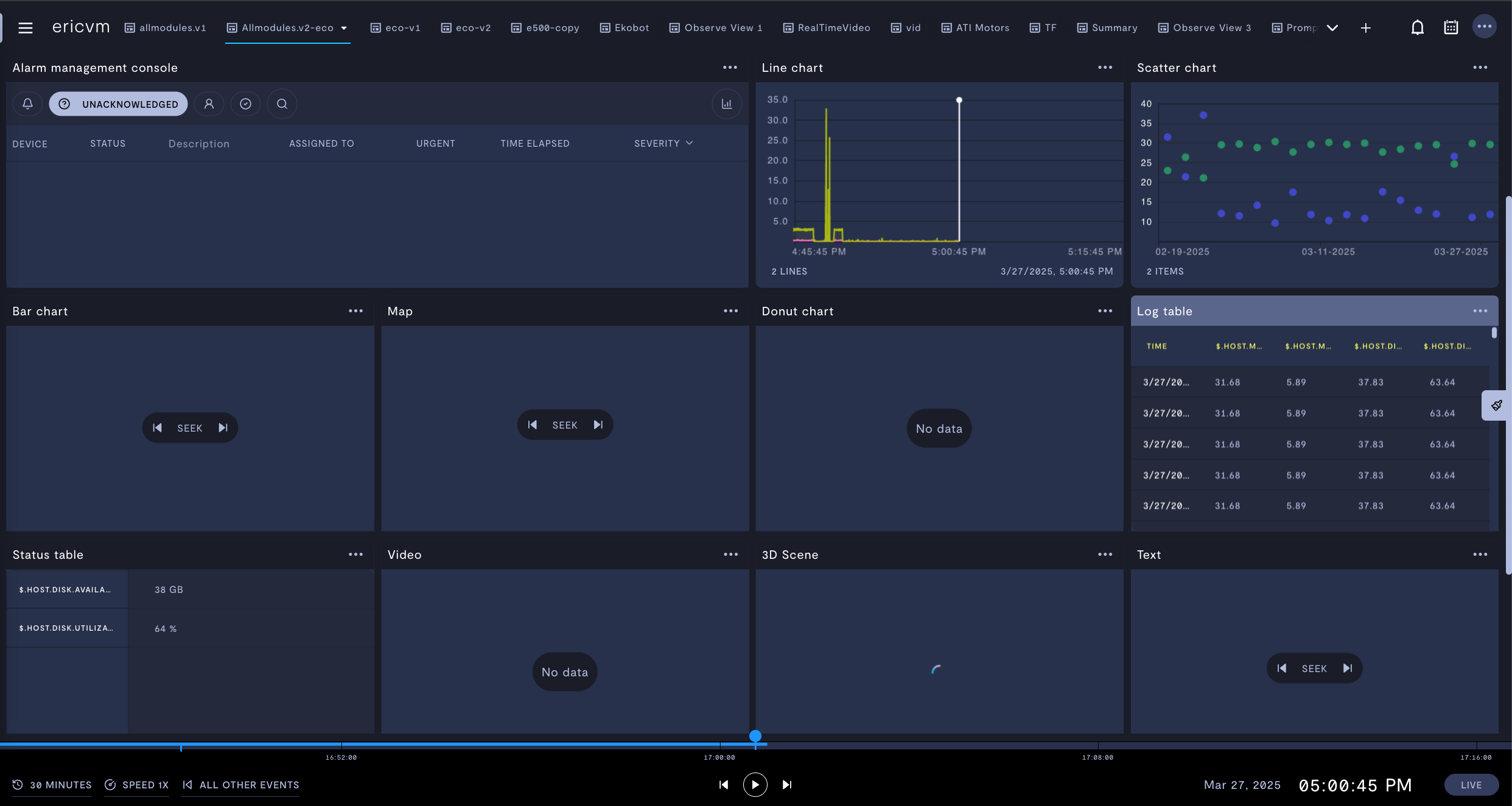
Data
color-data-1
color-data-2
color-data-3
color-data-4
color-data-5
color-data-6
color-data-7
color-data-8

Border
color-border-primary

Action
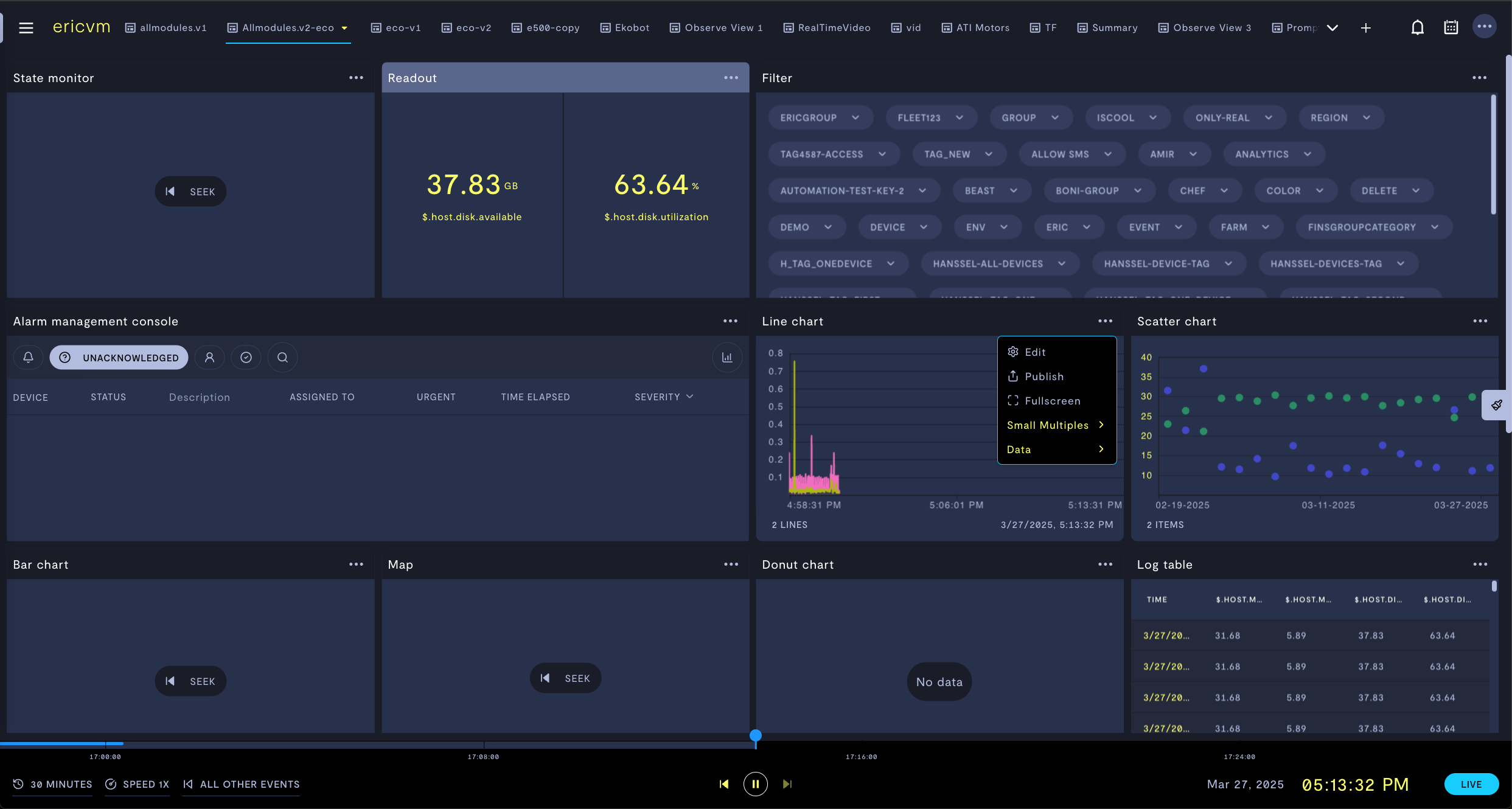
color-action-primary

color-action-secondary

color-action-tertiary

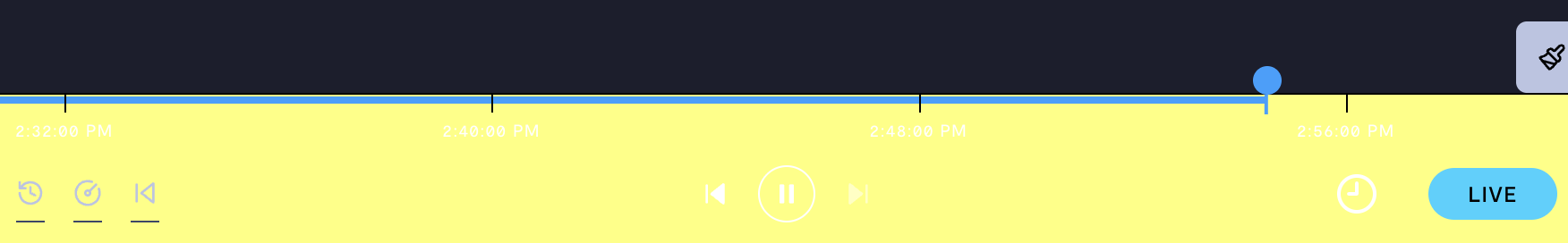
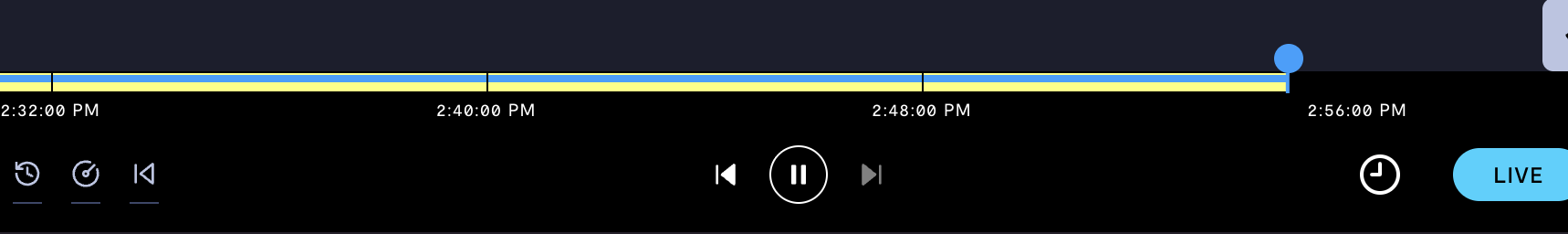
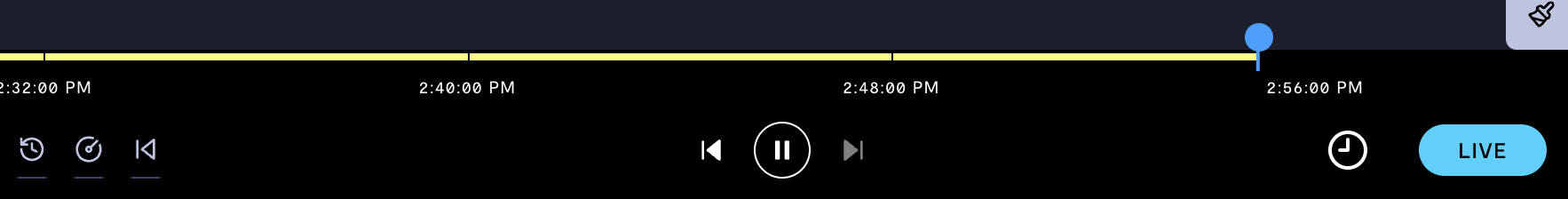
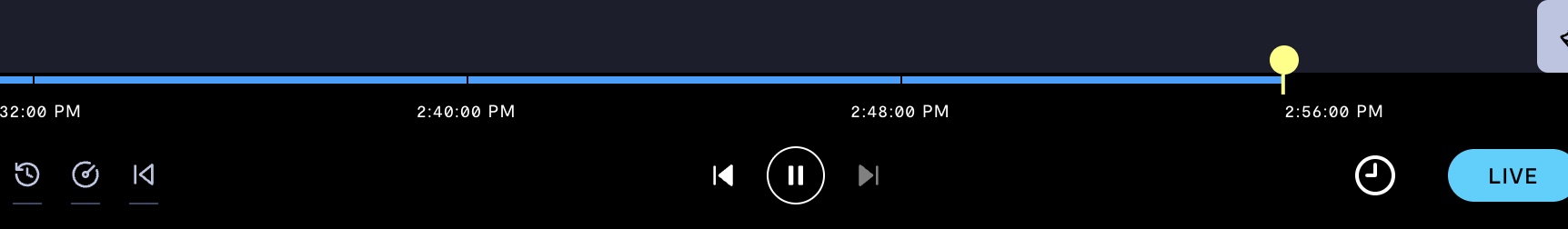
Timeline
color-timeline-background

color-timeline-gray-fill

color-timeline-data-point

color-timeline-cti

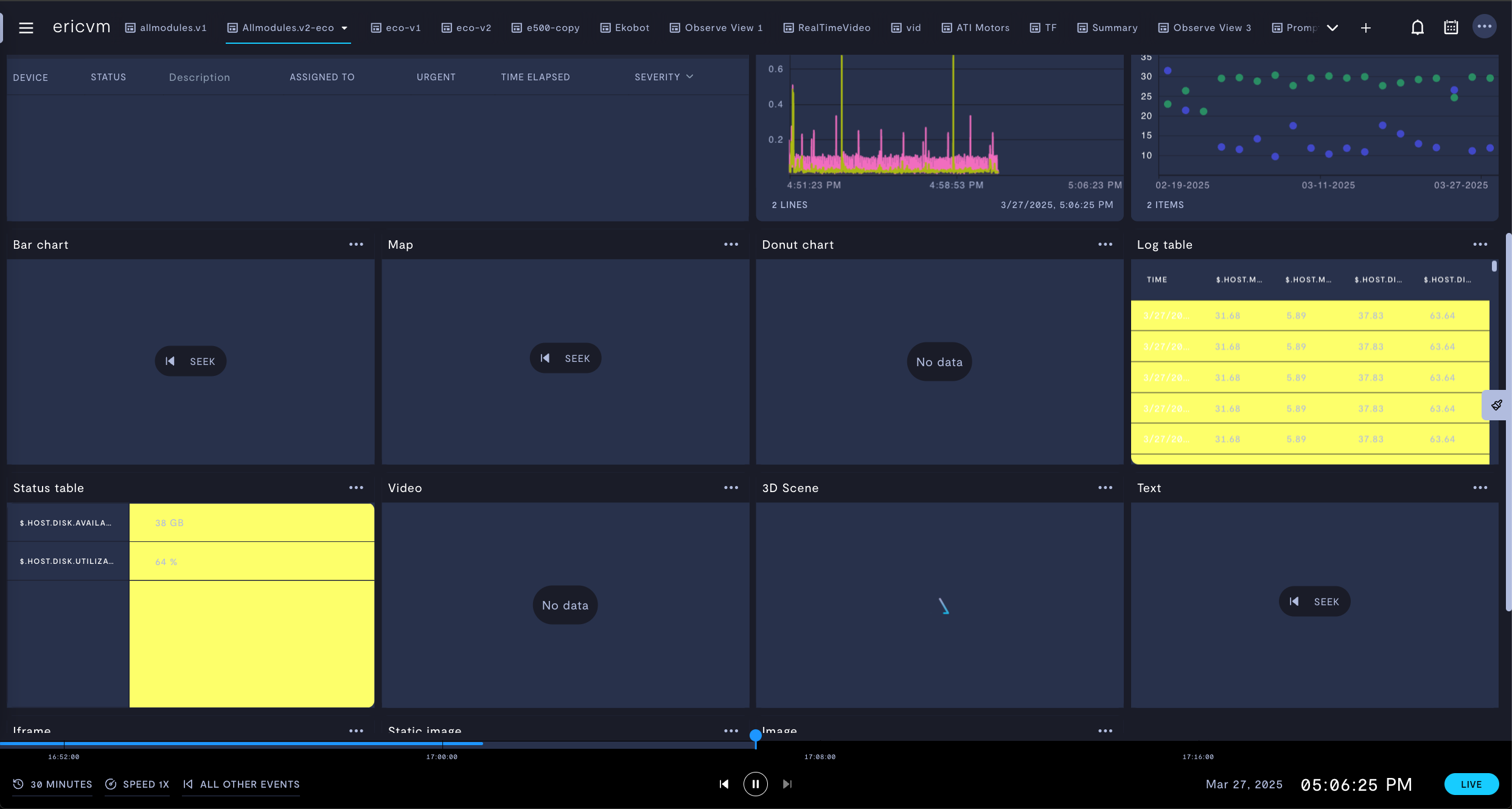
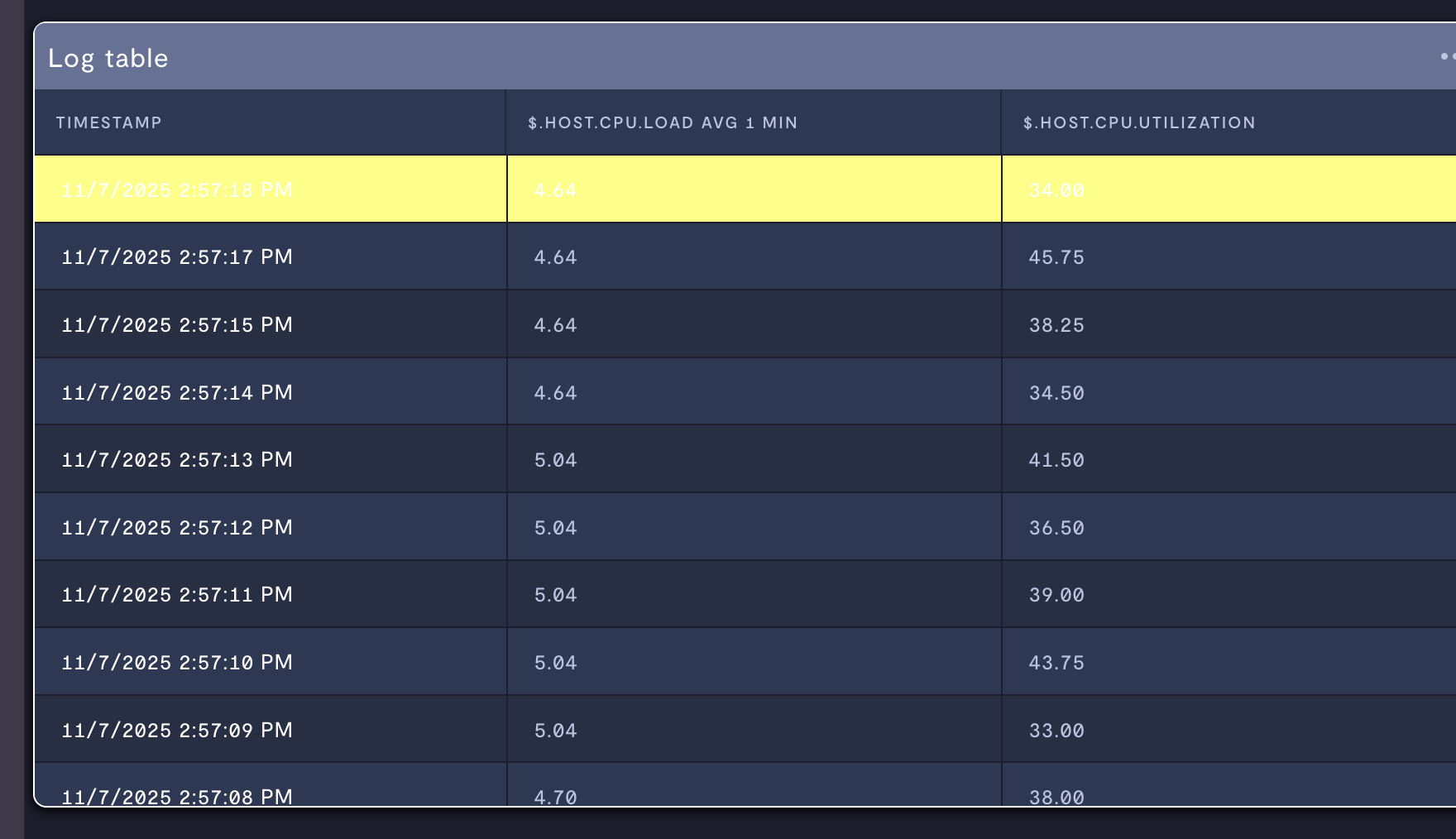
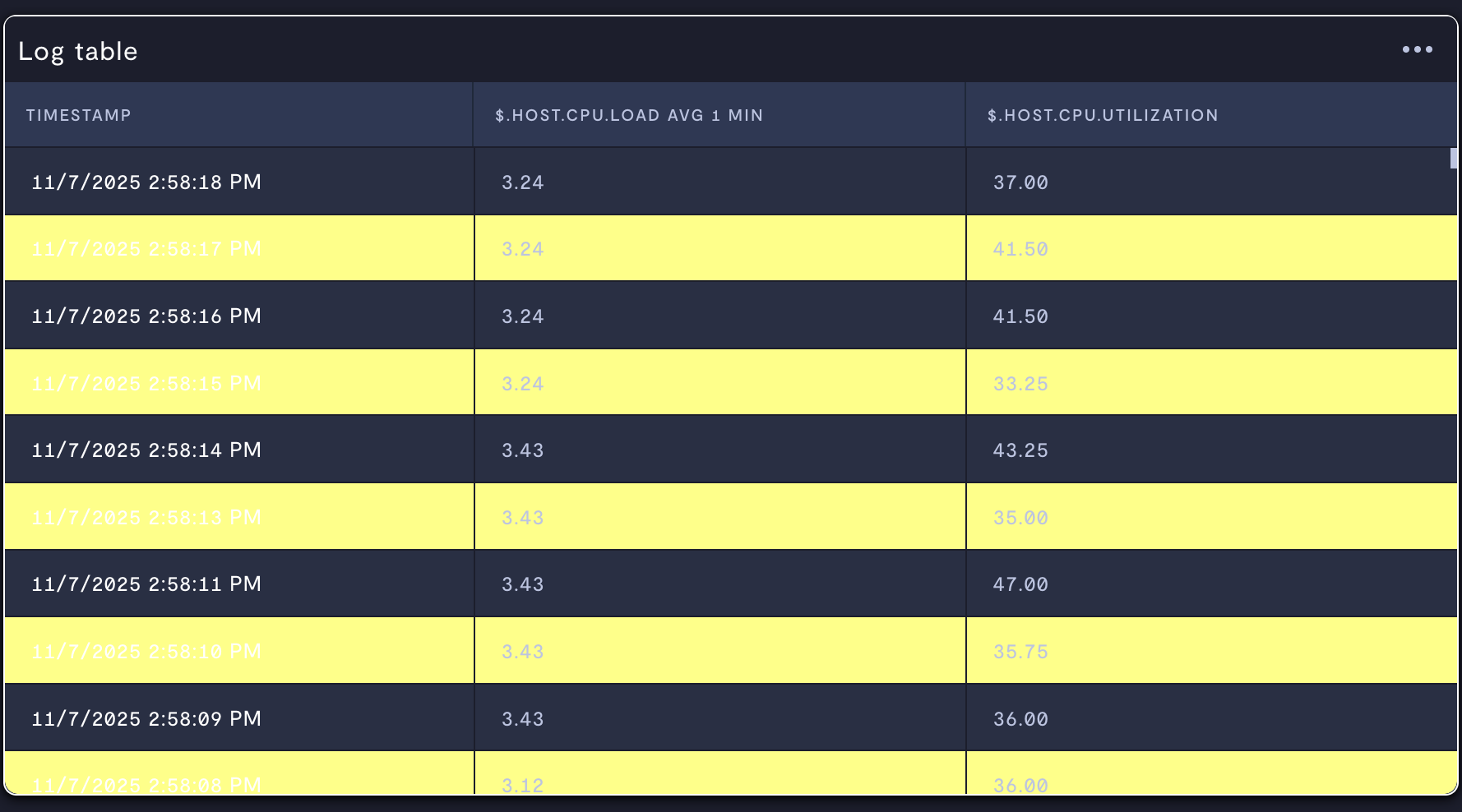
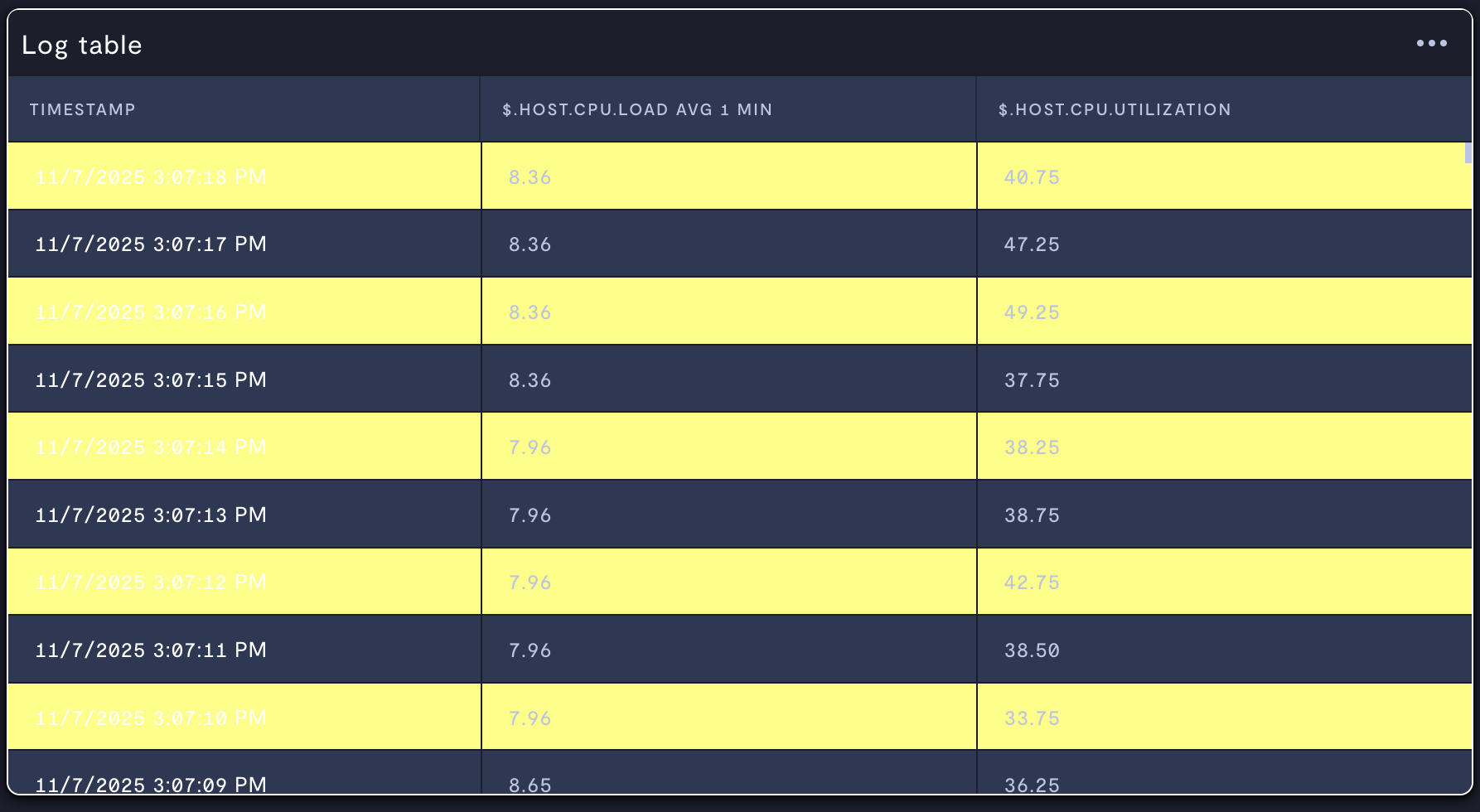
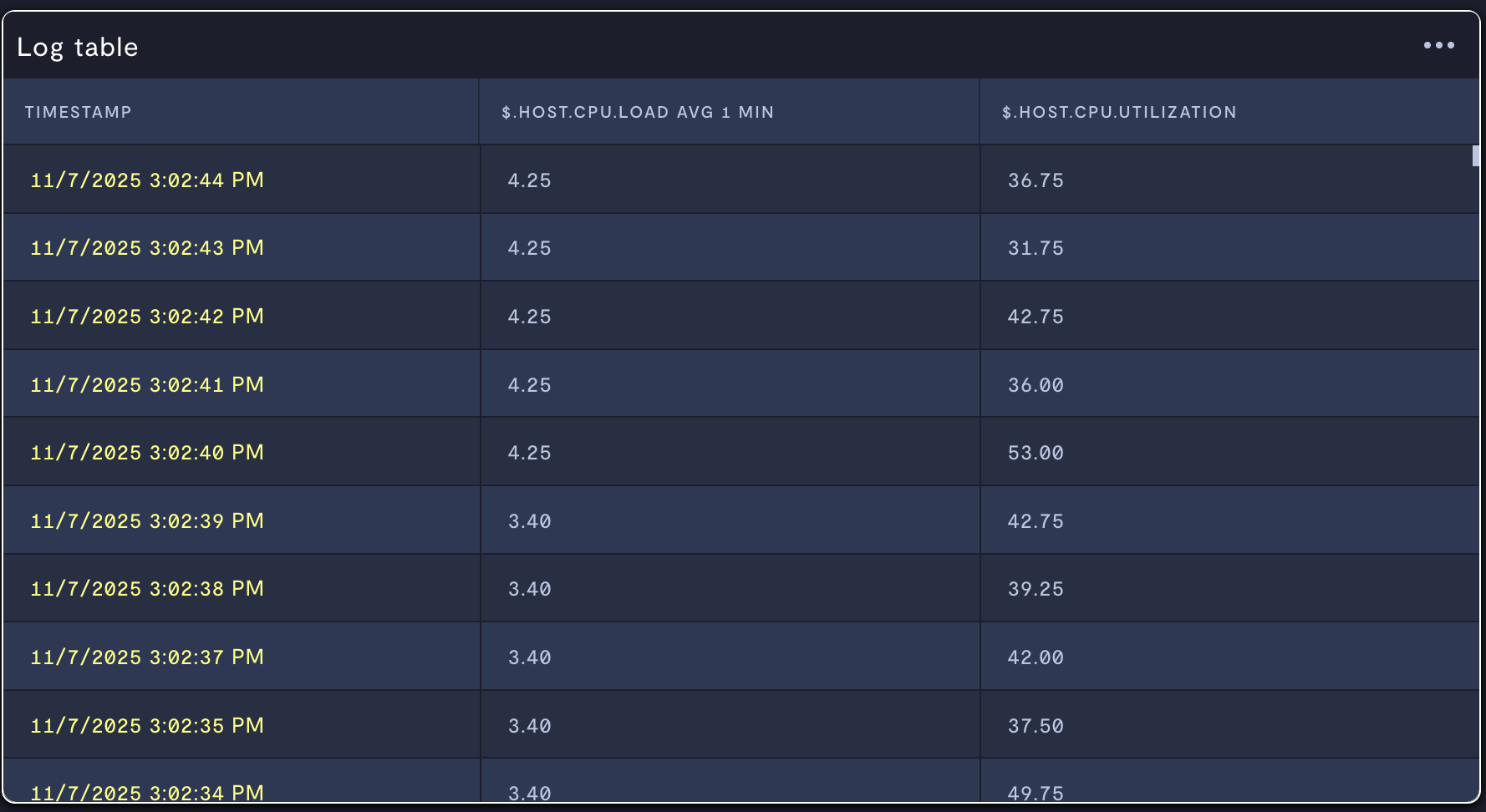
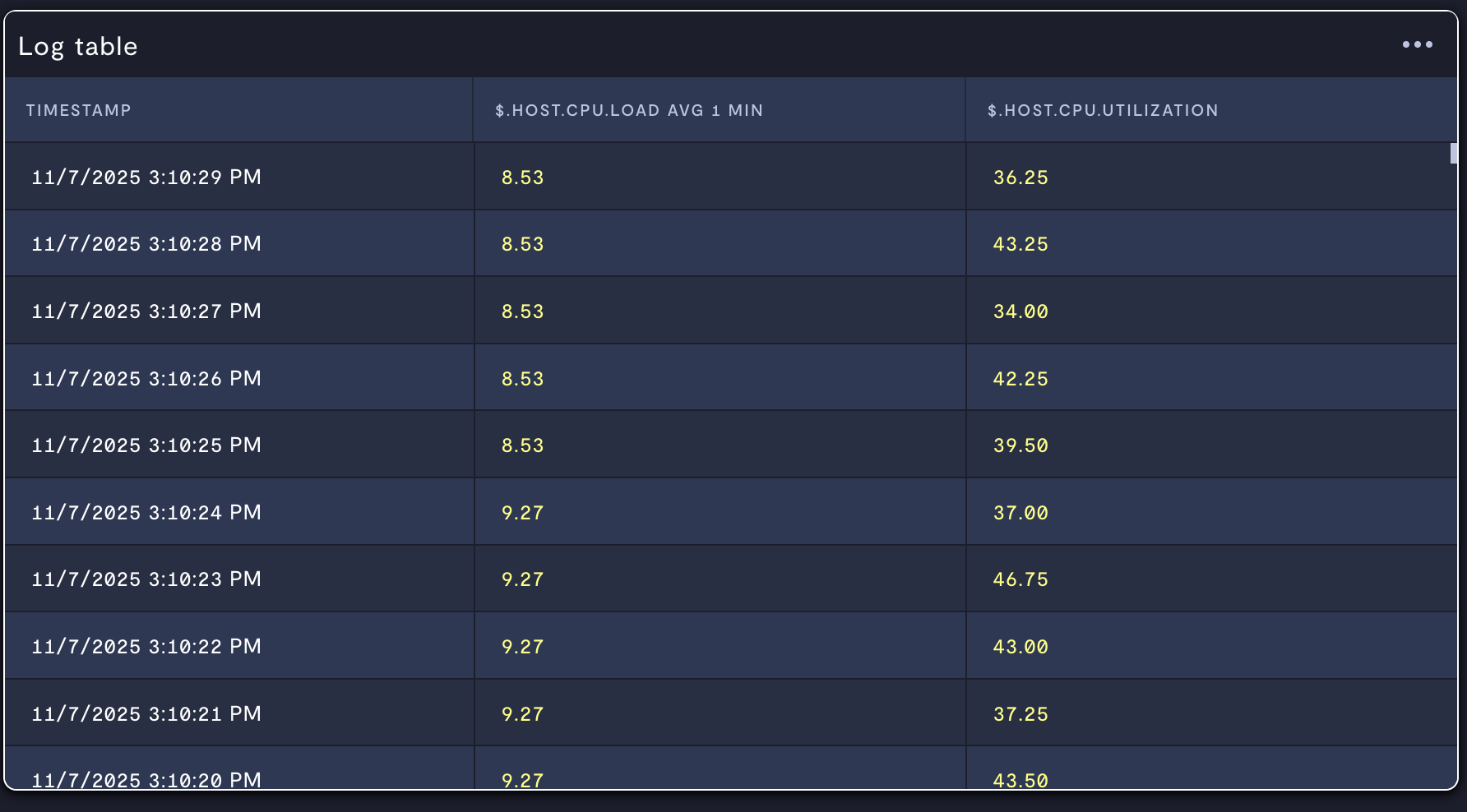
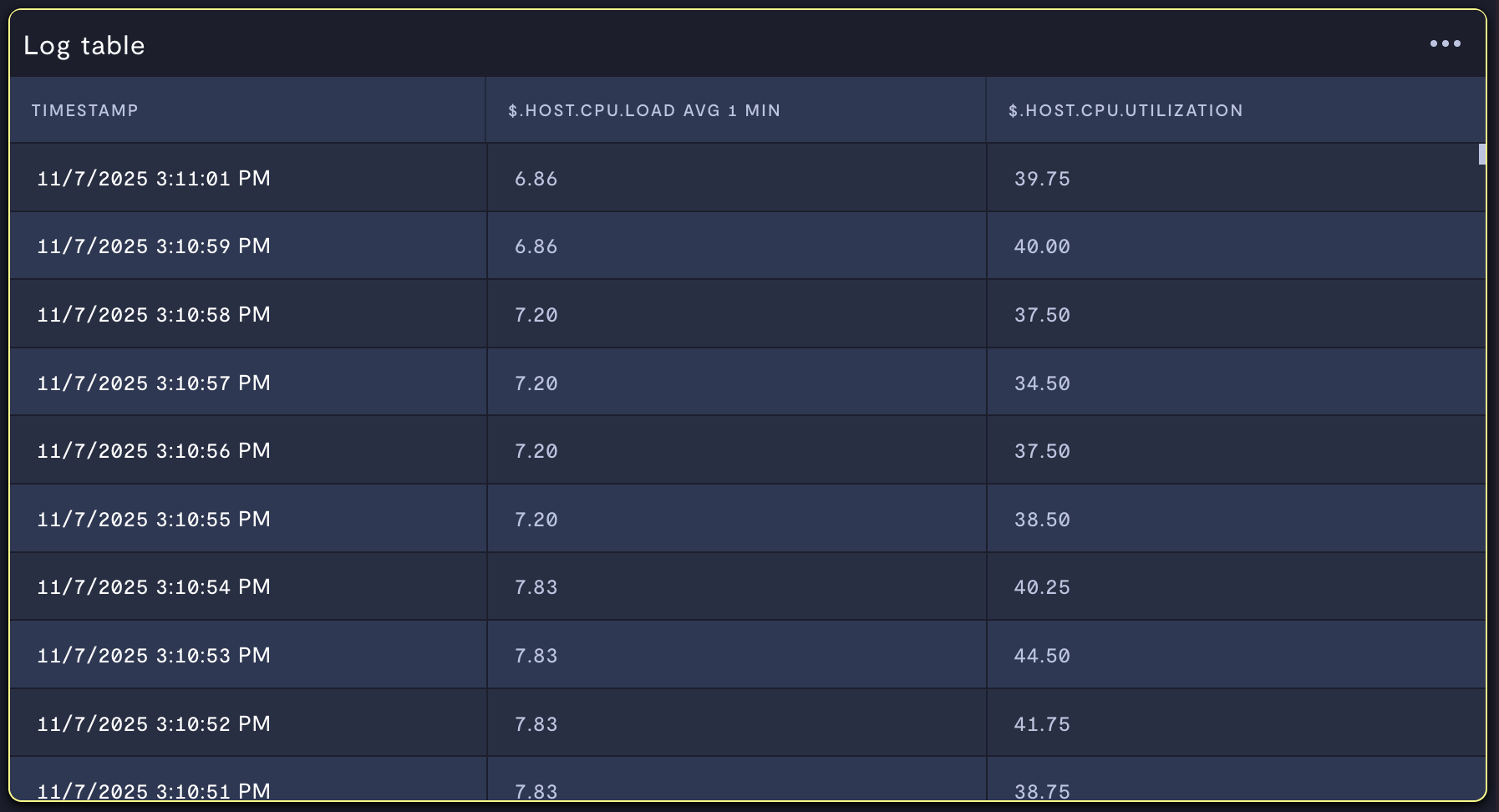
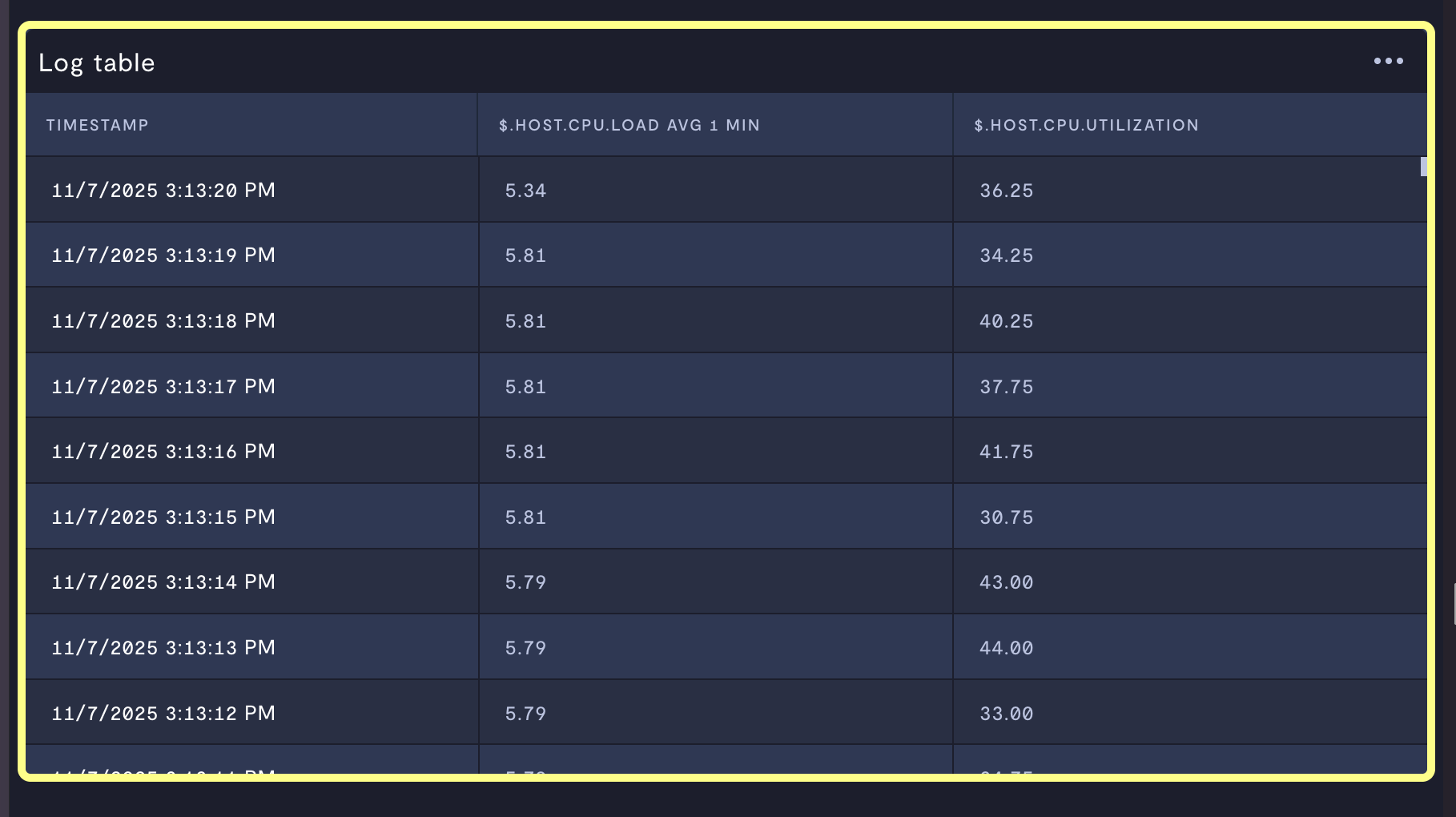
Log table
color-log-table-hover

color-log-table-background

color-background-secondary

color-log-table-text

color-log-table-text-secondarys

Module Borders and Box Shadows
color-border-current

module-border-width

color-box-shadow-first-layer

color-box-shadow-back-layer

module-box-shadow-size

If you notice an issue with this page or need help, please reach out to us! Use the 'Did this page help you?' buttons below, or get in contact with our Customer Success team via the Intercom messenger in the bottom-right corner of this page, or at [email protected].
Updated 2 days ago
