Add a custom module
This guide will show you how to load a custom module in Formant.

Navigating to the custom module screen.
- Go to https://app.formant.io .
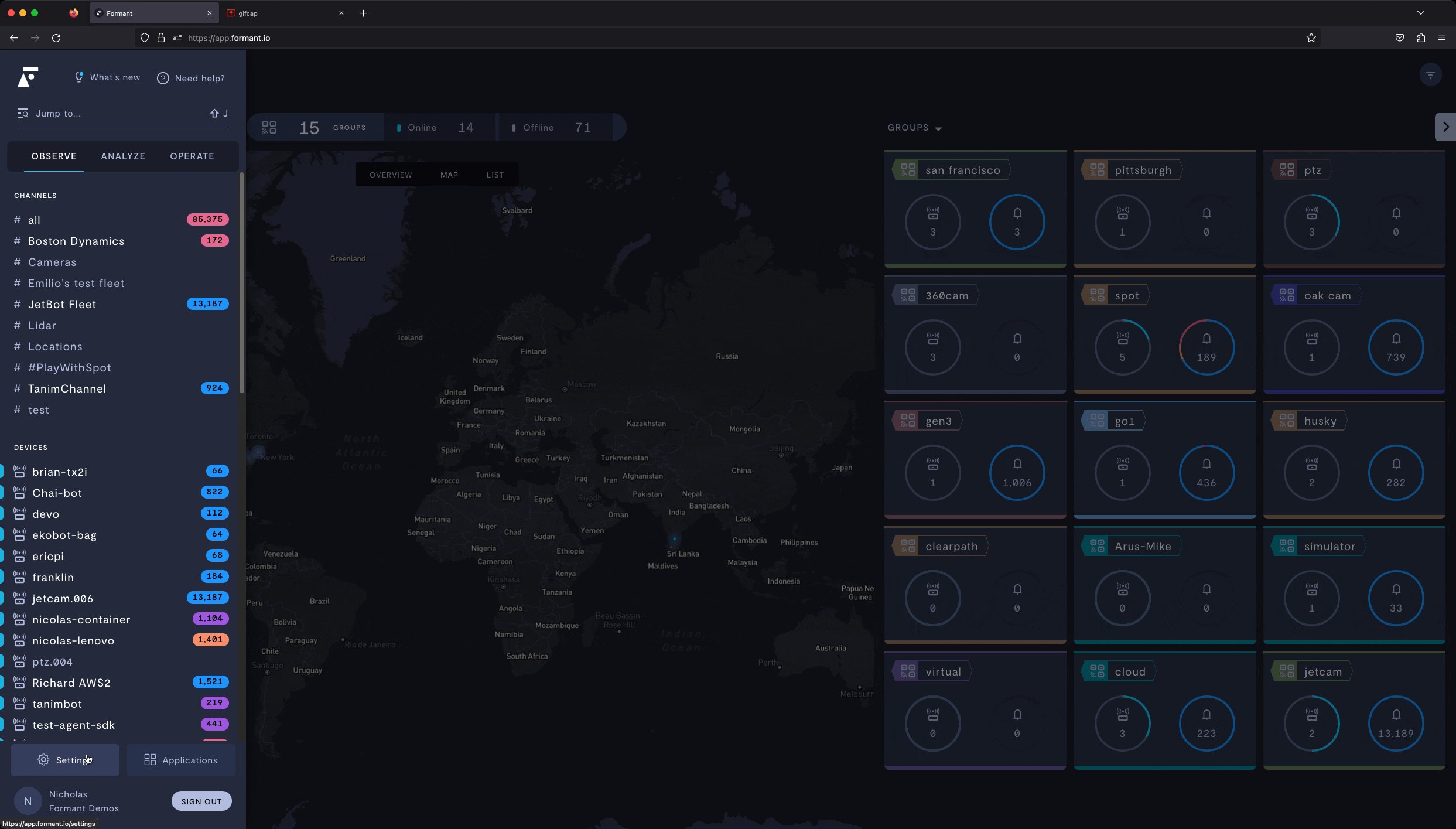
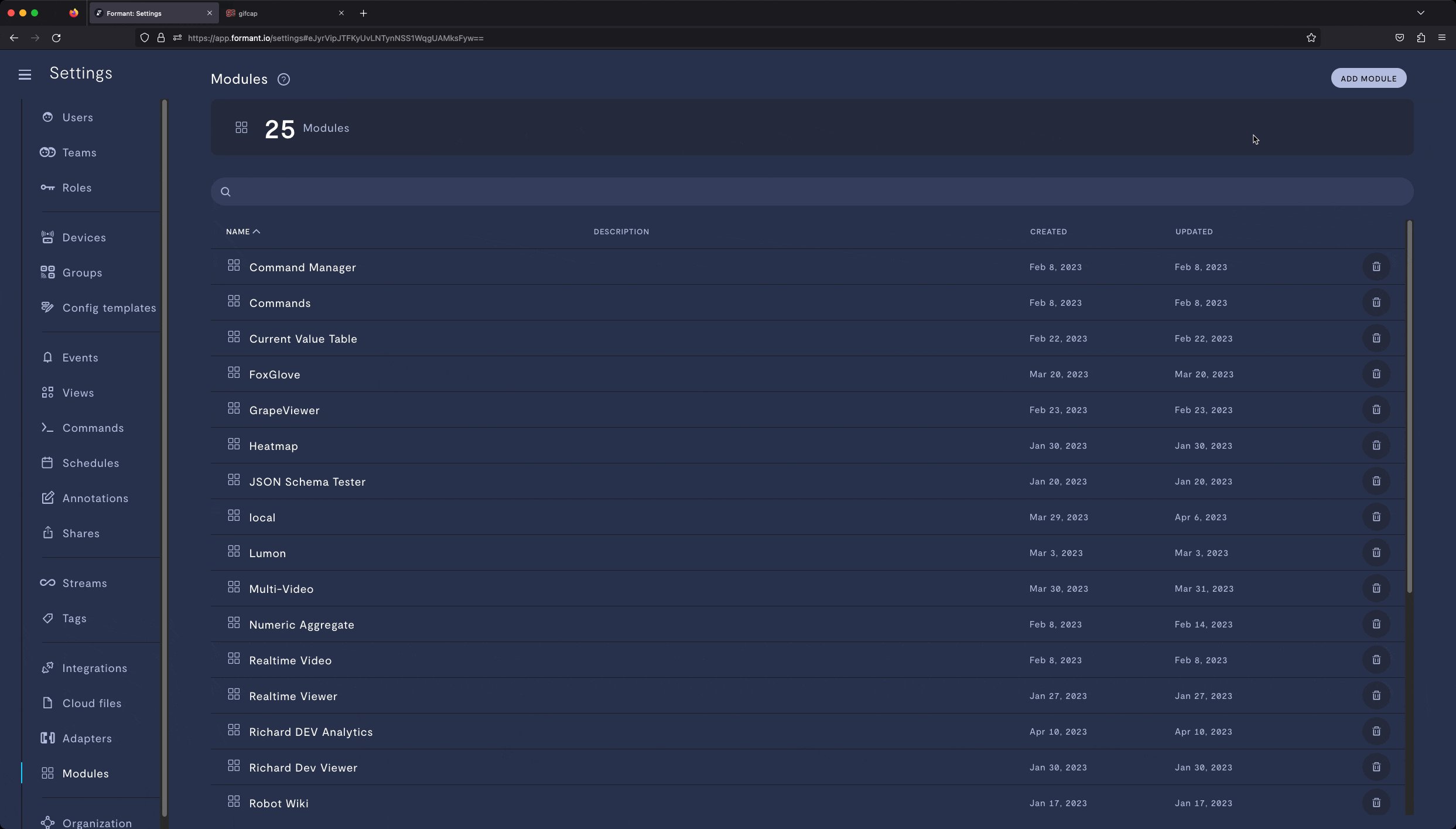
- In the top left of the page, open the menu and go to Settings >> Modules >> Add module.
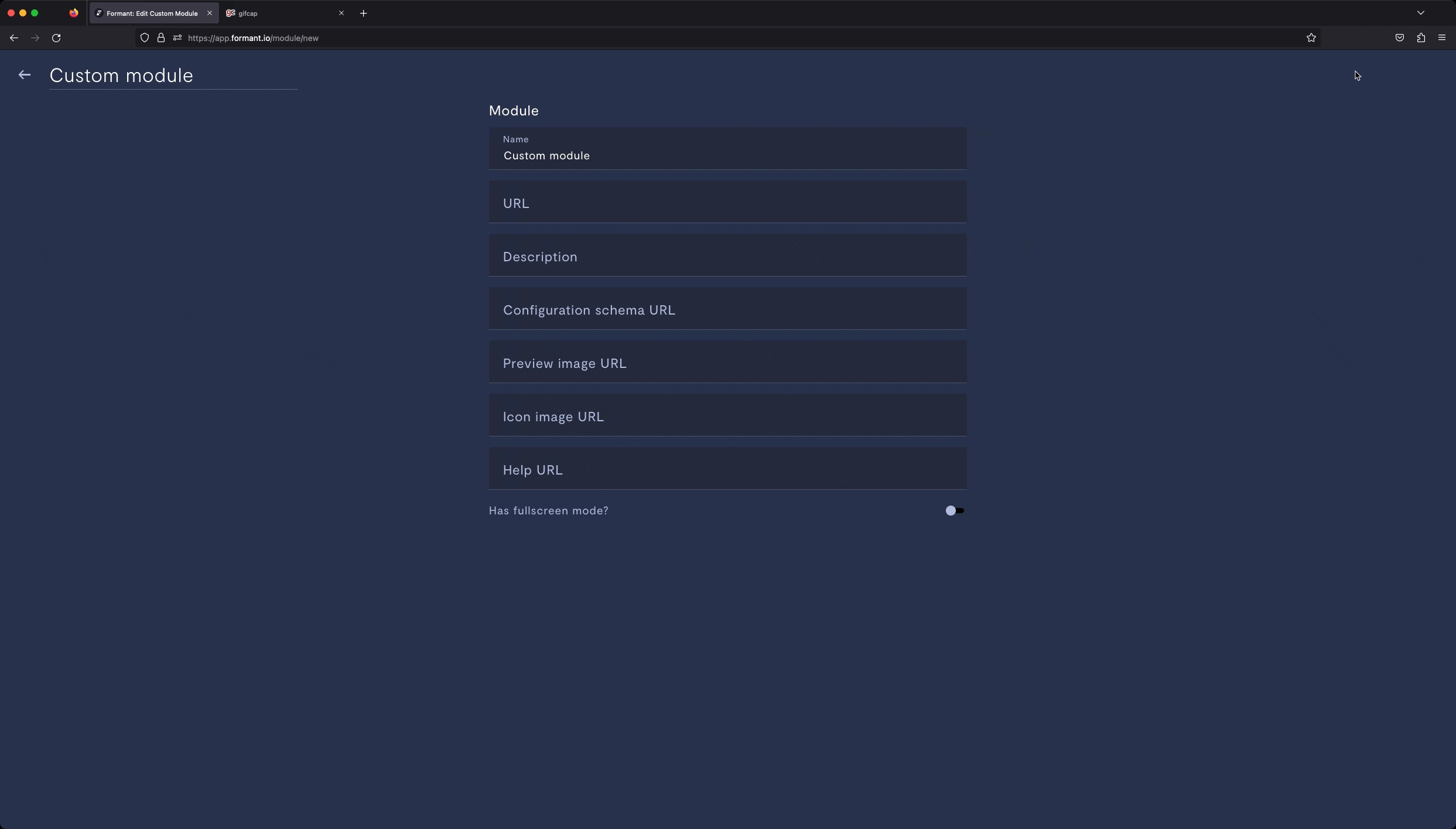
- Give your custom module a name and click Continue.
- Fill in the fields.
| Property Name | Usage |
|---|---|
| Name | Custom module name. |
| URL | URL of the server where your custom module application is running. |
| Description | Brief description of your module which appears in the Modules list. |
| Configuration schema URL | URL of the JSON schema used by your custom module. |
| Preview image URL | (optional) URL of a preview image for your custom module. |
| Icon image URL | (optional) URL of an icon for your custom module. |
| Help URL | (optional) URL to help documentation for your custom module. |
| Has fullscreen mode? | Set to True if your custom module supports fullscreen mode. |
- Click Save.
Your custom module should now show up in your list of Modules. You can now add your custom module to a View for your Device.
See also
If you notice an issue with this page or need help, please reach out to us! Use the 'Did this page help you?' buttons below, or get in contact with our Customer Success team via the Intercom messenger in the bottom-right corner of this page, or at [email protected].
Updated 2 months ago
